人の行動心理をデザインするテクニック
松下村塾というプロダクトグロースコンサル会社のサイトコンテンツが良くて、覚えたい内容としてシェアします!(以下コンテンツまるパクリです)
ベイジのコンテンツメディアにもあった
美的ユーザビリティ効果 (Aesthetic-Usability Effect)美的ユーザビリティ効果がなぜ効果があるのか美的ユーザビリティ効果の参考例アンカー効果 (Anchor Effect)アンカー効果がなぜ効果があるのかアンカー効果の参考例バナー・ブラインドネス (Banner Blindness)バナー・ブラインドネスがなぜ効果があるのかバナー・ブラインドネスの参考例認知負荷 (Cognitive Load)認知負荷がなぜ効果があるのか認知負荷の参考例確証バイアス (Confirmation Bias)確証バイアスがなぜ効果があるのか確証バイアスの参考例好奇心ギャップ (Curiosity Gap)好奇心ギャップがなぜ効果があるのか好奇心ギャップの参考例決断疲れ(Decision Fatigue)決断疲れがなぜ効果があるのか決断疲れの参考例おとり効果 (Decoy Effect)おとり効果がなぜ効果があるのかおとり効果の参考例デフォルト効果 (Default Bias)デフォルト効果がなぜ効果があるのかデフォルト効果の参考例ドハティの閾値 (0.4秒の壁)ドハティの閾値がなぜ効果があるのかドハティの閾値の参考例共感ギャップ (Empathy Gap)共感ギャップがなぜ効果があるのか授かり効果 (Endowment Effect)授かり効果がなぜ効果があるのか授かり効果の参考例期待バイアス (Expectation Bias)期待バイアスがなぜ効果があるのか期待バイアスの参考例親近性バイアス (Familiarity Bias)親近性バイアスがなぜ効果があるのか親近性バイアスの参考例段階的要請 (Foot in the Door Effect)段階的要請がなぜ効果があるのか段階的要請の参考例フレーミング効果 (Framing)フレーミング効果がなぜ効果があるのかフレーミング効果の参考例ゲーミフィケーション (Gamification)ゲーミフィケーションがなぜ効果があるのかゲーミフィケーションの参考例目標勾配効果 (Goal Gradient Effect)目標勾配効果がなぜ効果があるのか目標勾配効果の参考例ハロー効果 (Halo Effect)ハロー効果がなぜ効果があるのかハロー効果の参考例観察効果 (Hawthorne Effect)観察効果がなぜ効果があるのか観察効果の参考例意図的な壁 (Intentional Friction)意図的な壁がなぜ効果があるのか意図的な壁の参考例労働の錯覚 (Labor Illusion)労働の錯覚がなぜ効果があるのか労働の錯覚の参考例損失回避 (Loss Aversion)損失回避がなぜ効果があるのか損失回避の参考例ナッジ (Nudge)ナッジがなぜ効果があるのかナッジの参考例ピーク・エンドの法則 (Peak-End Rule)ピーク・エンドの法則がなぜ効果があるのかピーク・エンドの法則の参考例プライミング効果 (Priming)プライミング効果がなぜ効果があるのかプライミング効果の参考例段階的開示 (Progressive Disclosure)段階的開示がなぜ効果があるのか段階的開示の参考例ピグマリオン効果 (Pygmalion Effect)ピグマリオン効果がなぜ効果があるのかピグマリオン効果の参考例誘導抵抗 (Reactance)誘導抵抗がなぜ効果があるのか誘導抵抗の参考例反応型オンボーディング (Reactive Onboarding)反応型オンボーディングがなぜ効果があるのか反応型オンボーディングの参考例希少性効果 (Scarcity)希少性効果がなぜ効果があるのか希少性効果の参考例選択的注意 (Selective Attention)選択的注意がなぜ効果があるのか選択的注意の参考例系列位置効果 (Serial Position Effect)系列位置効果がなぜ効果があるのか系列位置効果の参考例スキューモーフィズム (Skeuomorphism)スキューモーフィズムがなぜ効果があるのかスキューモーフィズムの参考例社会的証明 (Social Proof)社会的証明がなぜ効果があるのか社会的証明の参考例サンクコスト効果 (Sunk Cost Effect)サンクコスト効果がなぜ効果があるのかサンクコスト効果の参考例調査バイアス (Survey Bias)調査バイアスがなぜ効果があるのか調査バイアスの参考例誘惑の結びつけ (Temptation Bundling)誘惑の結びつけがなぜ効果があるのか誘惑の結びつけの参考例ユーザー歓喜効果 (User Delight)ユーザー歓喜効果がなぜ効果があるのかユーザー歓喜効果の参考例変動型報酬 (Variable Reward)変動型報酬がなぜ効果があるのか変動型報酬の参考例ビジュアル・アンカー (Visual Anchor)ビジュアル・アンカーがなぜ効果があるのかビジュアル・アンカーの参考例視覚的階層(Visual Hierarchy)視覚的階層がなぜ効果があるのか視覚的階層の参考例ツァイガルニク効果 (Zeigarnik Effect)ツァイガルニク効果がなぜ効果があるのかツァイガルニク効果の参考例
美的ユーザビリティ効果 (Aesthetic-Usability Effect)
美的ユーザビリティ効果(エステティック・ユーザビリティ・エフェクト)とは、UXにおいて、美しくデザインされたプロダクトやインターフェイスが、そうでない場合の製品より使用性が高いと感じられる現象のことを指します。

美的ユーザビリティ効果がなぜ効果があるのか
美的ユーザビリティ効果では、見た目が魅力的であるために、ユーザーは直感的に操作しやすく、エラーに対しても寛容になる傾向があります。 例として、美しいデザインと鮮やかな色使いが特徴のアプリは、ユーザーにとって魅力的で、操作もしやすく感じられ、そのため、ユーザーはこのアプリを使い続けることがあります。一方で、デザインが平凡で使いにくいアプリは、使用性が低いと感じられ、すぐに使うのをやめてしまうことがあります。このように、デザインのみで、ユーザーエクスペリエンスに大きな影響を与えうることがわかります。
美的ユーザビリティ効果の参考例

アンカー効果 (Anchor Effect)
アンカー効果はユーザーが以前に提示された情報(アンカー)に基づいて、後続の情報を評価する傾向がある心理現象のことを指します。UXにおいては、アンカー効果はユーザーがサイト内で価格比較をする場合によく現れます。例えば、商品Aの価格が初めに1,000円と表示された場合、ユーザーはその価格を参照点とし、商品Bが1,200円と表示された場合には、高いと感じる傾向があります。しかし、商品Aの価格が初めに500円と表示された場合には、ユーザーは商品Bの価格が高いと感じることは少なくなります。

アンカー効果がなぜ効果があるのか
アンカー効果が機能する理由は、人々が不確かな状況で判断を下す際に、最初に得た情報に頼る傾向があるためです。アンカーとなる情報を意図的に設定することで、利用者の評価や判断を望ましい方向に誘導することができます。
アンカー効果の参考例
アマゾンや様々なEコマースが値段のアンカー効果を利用しています。

バナー・ブラインドネス (Banner Blindness)
バナー・ブラインドネス(Banner Blindness)は、ユーザーがWebサイト上の広告バナーを無意識的に無視する現象を指します。これは、広告が多くの場合、ユーザーの目的と関係がないか、または邪魔になると感じられるため、ユーザーは自然と広告コンテンツをスキップし、目的の情報に焦点を当てるようになります。バナー・プラインドネスは選択的注意の一環です。

バナー・ブラインドネスがなぜ効果があるのか
バナー・ブラインドネスが機能する理由は、利用者が繰り返し広告を見ることで、それらに対する免疫ができたためです。この現象を理解して、広告以外の形式で情報を伝えることで、利用者の注意を引くことができます。
バナー・ブラインドネスの参考例
あるユーザーが、旅行先での観光スポットやレストランを検索しているとします。彼はいくつかの旅行情報ウェブサイトを訪れますが、どのサイトも画面上部や側面に大量の広告バナーが表示されると、ユーザーは、これらの広告バナーが目的と関係のない商品やサービスを宣伝していることに気づき、無意識的に広告を無視して、観光スポットやレストランに関する情報に焦点を当てるようになります。これにより、広告主やウェブサイト運営者の広告効果及びサイト上のUXが低下する可能性があります。


認知負荷 (Cognitive Load)
認知負荷とは、ユーザーが情報を処理し、理解する際にかかる精神的なエネルギー量を指します。
処理すべき情報が利用者の処理能力を超えると、認知負荷が高すぎると言われます。

認知負荷がなぜ効果があるのか
認知負荷は、ワーキングメモリ(短期記憶)が一度に処理できる情報量に制限があることに基づいています。そのため、情報の提示やタスクの設計が複雑であるほど、ユーザーの認知負荷は高くなります。認知負荷が高いと、ユーザーの理解が難しくなり、タスクの達成に時間がかかることがあります。逆に、認知負荷が低いと、ユーザーは効率的に情報を処理でき、タスクを迅速に達成することができます。
認知負荷の参考例
例えば、入力フォームの項目が多すぎるとユーザーが認知負荷が高いと感じ、離脱する恐れがあります。入力フォームを数ページに分解することや、項目をカテゴリーによってグルーピングしたり、項目を減らすことによりユーザーの認知負荷が軽減できると言われています。
確証バイアス (Confirmation Bias)
確証バイアスは、人々が自分の既存の信念や仮説に合致する情報を優先的に受け入れ、逆に矛盾する情報に対しては目が届かない、または無視や否定する現象を指します。全ての情報ではなく自分が信じている方向性の情報しか見ないため、自分の仮説が正しいと誤って確証してしまう現象です。

確証バイアスがなぜ効果があるのか
確証バイアスが起こる理由は、主に認知的な省エネルギーのためと、自己肯定感の維持に関係しています。自己肯定感の維持に関しては、人間は自分の信念や価値観を保持することで自己のアイデンティティや安心感を維持しようとします。自分の信念に反する情報が現れた場合、それを受け入れることは自己肯定感の低下や不安を引き起こすことがあります。そのため、人間は無意識的に自分の信念に合致する情報を受け入れやすく、矛盾する情報を無視する傾向があります。
これらの理由から、確証バイアスは人間の認知プロセスに深く根ざしており、情報の選択や評価に影響を与えています。そのため、意思決定や評価を行う際には、確証バイアスに対して意識的にアプローチし、多様な情報源や視点に基づいて判断を下すことが重要です。
確証バイアスの参考例
Facebook、YouTube、TikTokなど、アルゴリズムがユーザーに表示するコンテンツを決定するタイプのサービスでは、アルゴリズムは各ユーザーが好むコンテンツを見せる方向性(パーソナライゼーション)に設定されています。そのため、確証バイアスが強化される傾向があり、これが原因でアメリカの政治的思想の二極化や過激主義の悪化が進んでいると考えられています。
また、確証バイアスがプロダクト作りにおいて問題になるのは、デザイナーや開発者が自分たちのアイデアや仮説に固執し、ユーザーフィードバックやテスト結果が矛盾する場合にそれらを受け入れず、改善や最適化が妨げられることです。そのため、デザイナーや開発者は、確証バイアスによる影響を最小限に抑えるために、客観的なデータやフィードバックに基づく意思決定を心がける必要があります。
好奇心ギャップ (Curiosity Gap)
好奇心ギャップ(Curiosity Gap)とは、ユーザーエクスペリエンス(UX)で言及される心理学的現象で、ユーザーが情報の欠如を埋めるために興味を持ち、行動を起こすように仕向けるUX手法です。好奇心ギャップは、ユーザーが知りたいと思う情報を適度に隠すことで、彼らの関心を引き付け、さらなる探求を促します。

好奇心ギャップがなぜ効果があるのか
好奇心ギャップが機能する理由は、人間は知識や情報に対する欲求は、人間の根本的な欲求の1つであり、未知の情報を知ることに対する強い駆り立てられる力が働くためです。そのため、好奇心ギャップを利用することで、ユーザーは関心を持ち続け、最終的に情報や製品に対する満足感を感じることができます。
好奇心ギャップの参考例
マッチングアプリ「Tinder」ではユーザーをLike(いいね)した人の画像をぼかしの後ろに隠すことによりユーザーの中の好奇心ギャップを作り、ギャップの解消を課金行動に繋げています。

決断疲れ(Decision Fatigue)
決断疲れとは、ユーザーが繰り返し決断を行うことと、回数につれ合理的な選択が難しくなる現象です。これは、精神的なエネルギーが消耗されることで、後の決断で適切な判断ができなくなることが原因です。

決断疲れがなぜ効果があるのか
決断疲れが機能する理由は、人々が限られた精神エネルギーを持っているため、繰り返しの決断がそのエネルギーを消耗させるためです。この現象を理解し、利用者に必要最小限の選択肢を提示することで、決断疲れを軽減し、より良い体験を提供することができます。
決断疲れの参考例
Netflixなどの動画配信サービスはあまりにも選択肢があり過ぎてたり、一気に選択肢が見え過ぎて、ユーザーが選択している内に決断疲れが起こり、どの動画を配信せずサービスを閉じる場合があります。

おとり効果 (Decoy Effect)
製品/値段等で複数の選択肢がある時に、おとりの選択肢を設けることで、ユーザーにとって他の選択肢がより魅力的に感じさせる誘導手法です。このため、デコイ効果は「非対称支配効果」とも呼ばれます。

おとり効果がなぜ効果があるのか
デコイ効果が機能する理由は、選択肢を比較する際、人は相対的な価値に基づいて決断を下すことが一般的であり、絶対的な価値ではなく、選択肢間の相対的な違いに焦点を当てるためです。デコイ効果を使用することで、ユーザーに特定の選択肢を選ぶ可能性を高めることができます。
おとり効果の参考例

https://www.youtube.com/watch?v=Cly52LqFh44
iPhone11は価格が$699で、安さが売りです。iPhone11 Pro Maxは価格が$1099で、性能が良いことが売りです。Appleは、これらの選択肢にデコイとなるiPhone11 Proを設定し、価格が$999で性能がMaxに比べて少し劣ることを強調することで、消費者にiPhone11 Pro MaxのコストパフォーマンスとiPhone11の安さを同時に感じさせることができます。結果として、消費者はiPhone11とiPhone11 Pro Maxのいずれかを選ぶ可能性が高くなります。
デフォルト効果 (Default Bias)
デフォルト効果(Default Bias)とは、人は選択肢がある場合、変更するインセンティブが魅力的でない限り、提示されたデフォルトの値にとどまることが多い現象を指します。これはステータス・クオバイアスとも呼ばれ、行動を変える際に強力な要因となります。 これは、変更に対する抵抗感や、慣れ親しんだ状況を維持したいという欲求が原因です。

デフォルト効果がなぜ効果があるのか
デフォルトバイアスが機能する理由は、ユーザーが新しいサービスを使い始めるとき、何を選択すべきか判断するのが難しいため、用意されたデフォルト設定を信頼しがちだからです。また、デフォルト設定を変更することによるリスクを避けたいという心理的要素や、変更するための手間を省きたいという効率性の観点からも、デフォルトバイアスが働くことがあります。
デフォルト効果の参考例
AmazonやMeetupなどはデフォルト効果を活用し、購入ページにたどり着くとすでに値・プランが選択された状態で表示されます。

ドハティの閾値 (0.4秒の壁)
ドハティの閾値(Doherty Threshold)は、ユーザーエクスペリエンスにおいて、ユーザーが0.4秒以上待たされると、興味喪失のリスクが高まる閾値を指します。この閾値は一般的に「0.4秒の壁」とも呼ばれております。この閾値は、ユーザーの操作に対してシステムが0.4秒以内に反応することが理想的であるとし、その範囲内であればユーザーは体験をスムーズだと感じるとされています。ドハティの閾値は、Walter Doherty氏及びAhrvind Thadani氏のIBM Systems Journal(1982)の研究から基づいている値です。

ドハティの閾値がなぜ効果があるのか
ドハティの閾値が効果的に機能する理由は、人間の認知プロセスが0.4秒の反応時間を自然で瞬時のものとして捉えることができるためです。この閾値を満たすことによって、ユーザーはタスクに集中しやすくなり、ストレスや疲労感を軽減できます。
ドハティの閾値の参考例
0.4秒以上処理やロードに時間がかかる際、Facebookはドハティの閾値を考慮し、ロード中にスケルトン画面(コンテンツの枠組みだけ表示した画面)を表示しています。これにより、ユーザーはロード時間が少し長くても離脱せずに待機する可能性が上がります。

共感ギャップ (Empathy Gap)
共感ギャップ(Empathy Gap)とは、UXにおいて、デザイナーや開発者がユーザーの感情やニーズ、立場に対して共感できないことを指す概念です。この共感ギャップは、開発者が使用状況のデータ確認やユーザーヒアリングを行わず、自分たちの知識や経験に基づいて製品の開発を行っているために生じることが多く、その結果、ユーザーの実際の使用状況やニーズを十分に理解しきれないままに開発が進んでしまうことがあります。
共感ギャップがなぜ効果があるのか
共感ギャップが生じる理由は、デザイナーや開発者とユーザーの間にある知識や経験の差によるものです。ユーザーが直面する問題や課題に対して十分な理解ができないことがギャップの原因となります。これを克服するためには、定量的及び定性的データを収集し、ユーザーの視点に立ってプロセスを進めることが重要です。
授かり効果 (Endowment Effect)
授かり効果(Endowment Effect)とは、自分が持っていないものを手に入れるよりも、自分がすでに所有しているものを市場価値と関係なく過剰に評価する傾向を指します。
授かり効果がなぜ効果があるのか
授かり効果はなぜ効果があるのか。授かり効果が起こる理由は、人間が所有物に対して損失回避の感情を抱き、獲得したものを手放すことに対して抵抗感を感じるためです。この効果を利用することで、ユーザーがプロダクトやサービスに対する価値認識を向上させ、長期的なエンゲージメントを促すことができます。
授かり効果の参考例
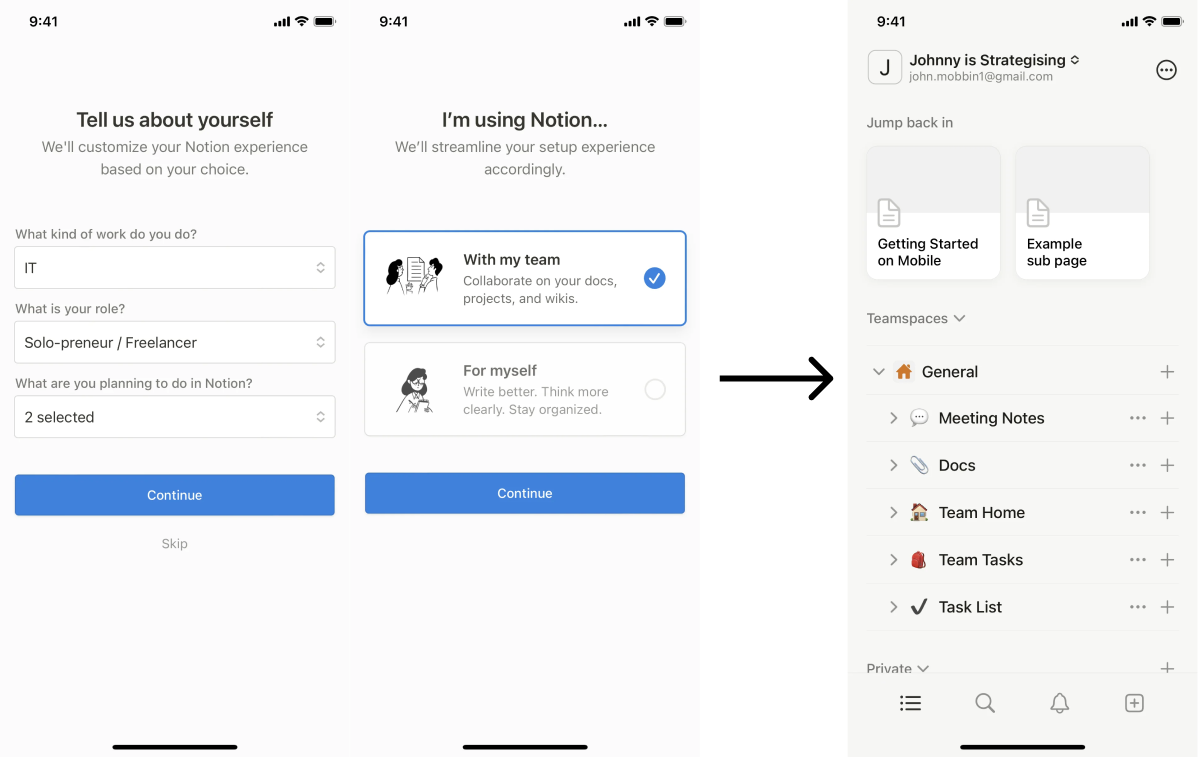
Notionではオンボーディングの際、ユーザーにどのような利用方法を選択させることにより、アプリケーションを始めた際にそのユーザーニーズに特化したテンプレートを準備することができます。これにより、ユーザーは製品がすでに「自分だけの特別なもの」だと認識し、授かり効果が生まれる可能性があります。

期待バイアス (Expectation Bias)
期待バイアスとは、人が事前に持っている期待や先入観が、実際の体験や評価に影響を与えることを心理学的な現象を指します。期待バイアスが働く理由は、人間の脳が情報を効率的に処理しようとする際に、既存の知識や経験を基にして新しい情報を解釈するためです。このため、期待に沿った経験をすると、それがより良いものとして認識されやすくなります。このバイアスは、人々の認知や行動において、期待が現実を歪める形で作用することがあります。

期待バイアスがなぜ効果があるのか
期待バイアスが機能する理由は、人間の脳が情報を効率的に処理しようとする際に、既存の知識や経験を基にして新しい情報を解釈するためです。期待に沿った経験があると、それがより良いものとして認識されやすくなります。また、期待と異なる経験がある場合でも、その経験を期待に合わせて解釈しようとする傾向があります。
期待バイアスの参考例
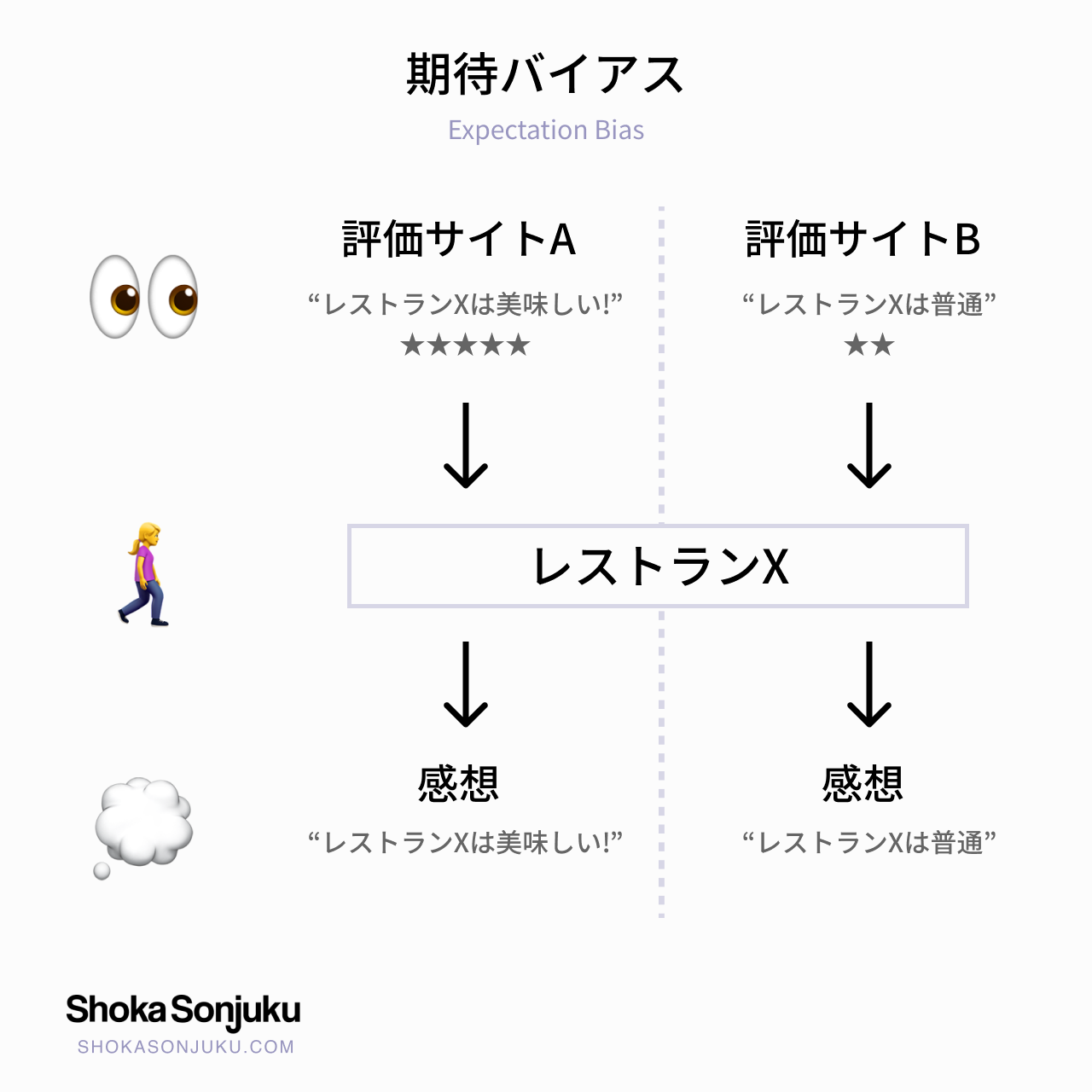
例えば、ある人がレストランに行く前に、そのレストランについて多くの良い評価を読んでいたとします。その結果、その人はレストランの食事やサービスに対して高い期待を抱くようになります。実際にそのレストランで食事をした際に、期待に応える経験をすると、その人は期待バイアスの影響で、食事やサービスをさらに高く評価することがあります。逆に、同じレストランでも行く前に多くの悪い評価を読んでいた場合、期待バイアスの影響で悪く評価する場合もあります。

期待バイアスを表す有名なケースはジョシュア・ベルのバイオリン実験です。この実験では、世界的に有名なバイオリニストであるジョシュア・ベルが、ワシントンD.C.の地下鉄駅でストリートミュージシャンに扮し、通行人に演奏を披露しました。通常であれば、彼の演奏は高額なチケットが売れるほどの価値があるとされていますが、この日の演奏にはほとんどの通行人が無関心で、彼が有名なバイオリニストであることに気付く人はほとんどいませんでした。この実験からわかるのは、期待バイアスが人々の評価や認識に大きな影響を与えることです。通行人たちは、地下鉄駅でのストリートミュージシャンの演奏に対して低い期待を持っていたため、ジョシュア・ベルの素晴らしい演奏であっても、その価値に気づくことができませんでした。一方で、彼のコンサート会場での演奏には高い期待を抱いている観客たちは、同じ演奏でも素晴らしいものとして認識し、高い評価をするでしょう。このように、期待バイアスは、同じ体験やパフォーマンスに対しても、その状況や事前の期待によって大きく評価が変わることを示しています。
親近性バイアス (Familiarity Bias)
親近性バイアスとは、人が以前に経験したり見たりしたデザインや機能に対して親しみを感じる傾向のことです。これは、人間が新しいものよりも既知のものに対して安心感や信頼性を感じやすい心理的な現象に基づいています。

親近性バイアスがなぜ効果があるのか
親近性バイアスが機能する理由は、人が新しいデザインや機能を受け入れる際に、過去の経験に基づいて期待を持つためです。新しいプロダクトやサービスがユーザーにすぐに理解されやすくなるように、デザインに親しみやすさを取り入れることで、ユーザーは適応しやすくなり、結果として使いやすさや満足度が向上します。
親近性バイアスの参考例
ウェブサイトのナビゲーションバーについて考えてみましょう。多くのウェブサイトでは、ナビゲーションバーがページの上部に横に並んでおり、ホーム、サービス、お問い合わせなどのメニュー項目があります。これは、ほとんどの人がこの配置に慣れているため、探している情報をすぐに見つけることができるからです。もしナビゲーションを上部でなく横や下部に配置した場合、ナビゲーションを見つけるのが困難なユーザーが増えると推測できます。
ファミリアリティバイアスを利用したデザインは、ユーザーが迷わず目的を達成できるよう、既知のデザインや機能を取り入れます。これにより、ユーザーは新しいプロダクトやサービスに対して抵抗感を持たず、使い始めることが容易になります。このように、ファミリアリティバイアスを考慮したUXデザインは、ユーザーエンゲージメントと満足度を向上させ、最終的にプロダクトやサービスの成功につながります。
段階的要請 (Foot in the Door Effect)
段階的要請、またはフット・イン・ザ・ドア効果(Foot in the Door Effect)とも呼ばれる現象は、人が小さな要求を受け入れた後、より大きな要求にも応じる傾向が高まることを指します。この効果は、最初の要求を受け入れることでコミットメントを感じ、その後の要求にも同じように応じるようになるために起こります。段階的要請は、段階的開示と関連するコンセプトです。

段階的要請がなぜ効果があるのか
段階的要請が機能する理由は、人々が一度コミットメントをすると、自己認識と一貫性を保つために、以降のお願いにも応じる傾向があるからです。自己認識理論によれば、人々は自分の行動に対して一貫性を持ちたいと願っており、そのために最初のお願いを受け入れた後、より大きなお願いにも応じることが一貫性を保つ方法となります。また、社会的な証拠の原則により、他の人が同じような行動を取ることが示されると、個人はその行動を追従する可能性が高まります。
段階的要請の参考例
Uber Eatsでは、ユーザーがスーパーの宅配依頼が完了する直前に、他の商品のクロスセル(関連商品の提案)を促すようになっています。ユーザーはすでに何らかの商品の購入にコミットしているため、まだ購入にコミットしていないユーザーよりもクロスセルに応じやすくなります。

フレーミング効果 (Framing)
フレーミング効果は、情報そのものよりも、情報の提示方法(または言葉遣い)によって、自分の判断がより左右される場合に起こる心理的現象です。これは、人が損失を評価し、非対称な方法で洞察を得る傾向が一因です(ダニエル・カーネマンとエイモス・トヴェルスキーの『損失回避とプロスペクト理論』参照)

フレーミング効果がなぜ効果があるのか
人は情報を処理する際、無意識にフレームやカテゴリーに基づいて情報を分類します。これにより、情報の検索や理解が効率的に行われます。フレーミング効果を用いることで、デザインがユーザーの認知プロセスを補完し、ユーザーが製品やサービスを使いやすく感じさせることができます。
フレーミング効果の参考例
ECサイトの商品一覧ページにて、商品をカテゴリーやブランド別にフレーム分けすることで、ユーザーは興味を持つ商品を見つけやすくなります。また、価格帯やカラー、サイズなどのフィルター機能もフレーミングにおける重要な要素の一つです。これにより、ユーザーは自分のニーズに合った商品を効率的に選ぶことができます。
ゲーミフィケーション (Gamification)
ゲーミフィケーションとは、ゲームの要素や仕組みを取り入れることで、ユーザーのモチベーション向上や問題解決を促すアプローチのことを指します。これにより、アプリやサービスの利用を習慣化させることができるため、ユーザー維持やエンゲージメントの向上につながります。ゲーミフィケーションは誘惑の結びつけの一例です。
ゲーミフィケーションがなぜ効果があるのか
ゲーミフィケーションが機能する理由は、人間が自然と遊びに対して興味を持ち、競争心や達成感を得ることが好きなため、仕事やタスクをゲームとして捉われた方がモチベーション維持が可能になるからです。これにより、アプリやサービスの利用を習慣化させることができるため、ユーザー維持やエンゲージメントの向上につながります。
例として、フィットネスアプリでのゲーミフィケーションが挙げられます。このアプリでは、ユーザーが達成した目標に応じてポイントが与えられ、他のユーザーとランキングで競争することができます。また、バッジやトロフィーを集めることができるシステムが導入されており、達成感を感じながらダイエットや運動に取り組むことができます。これにより、ユーザーは楽しみながらフィットネスに継続的に取り組むことができるようになります。
ゲーミフィケーションの参考例
言語学習アプリ「Duolingo」では、ゲーミフィケーション施策としてXP(経験値)とストリークを活用しています。ユーザーは、言語学習の過程で正解を出すことでXPを獲得でき、獲得したXPに応じてレベルアップすることができます。これにより、ユーザーは達成感や自己成長を感じることができ、学習意欲が向上します。また、ストリークは、連続した日数でアプリを使用した記録を示します。ユーザーは毎日アプリを利用することでストリークを維持・延長でき、長期的な学習習慣を築くことが促されます。ストリークを途切れさせないように、ユーザーは毎日アプリを使い続けるインセンティブが与えられるため、継続的な学習をサポートします。

目標勾配効果 (Goal Gradient Effect)
目標勾配効果(Goal Gradient Effect)とは、ユーザーが目標に近づくにつれ、行動や努力を加速させる心理的な現象です。これは、目標が間近になることで達成への興奮が高まり、より早く目標を達成しようとする意欲が増すためです。この効果を利用することで、ユーザーエクスペリエンスを向上させることができます。

目標勾配効果がなぜ効果があるのか
目標勾配効果(Goal Gradient Effect)が機能する理由は、達成感や報酬への欲求が人間の基本的な心理要素であるためです。目標が近づくと、達成感を手に入れる可能性が高まり、報酬への期待感も増すことで、ユーザーの行動が加速されます。
目標勾配効果の参考例
アプリのオンボーディングにプログレス・バーやチェックリストを設けることは一般的によく見られる目標勾配効果の利用です。
また、Eコマースのポイントプログラムなどでは、ユーザーが特定のポイント数を獲得することで景品と交換できる仕組みの場合、ポイントが目標値に近づくにつれ、ユーザーはアプリ内でのアクションや購入を増やす傾向があります。

ハロー効果 (Halo Effect)
ハロー効果、またの名はノーブルエッジ効果(Noble Edge Effect)は、企業が消費者から真実味のある社会的責任を果たしていると認識されると、尊敬を受け、消費者が企業をより高く評価する現象です。

ハロー効果がなぜ効果があるのか
人間は情報を処理する際に、短絡的判断を行うことがあります。例えば、見た目が良い人が性格も良いと勝手に判断してしまうことです。これは、私たちが情報を効率的に処理しようとする際に、最初に受けた印象を基に他の特徴に対しても一定の評価をしようとする傾向があるためです。加えて、人間は自分が持っている価値観や信念を維持しようとするため、ある特徴が良いという印象を持つと、他の特徴に対しても良いという評価を無意識に行うことがあります。このように、ハロー効果は私たちの情報処理の効率性と認知的バイアスが組み合わさった結果として機能すると推察できます。
ハロー効果の参考例
ある実験では、ワインのテイスティングイベントが行われました。参加者は、特定のワイナリーがNPO団体に売上の10%を寄付しているという情報を与えられたグループとその情報を与えなかったグループに分けました。その後、ワイナリーの慈善活動についての情報を受け取った参加者は、その情報を受け取らなかった参加者よりもワインの味を高く評価しました。
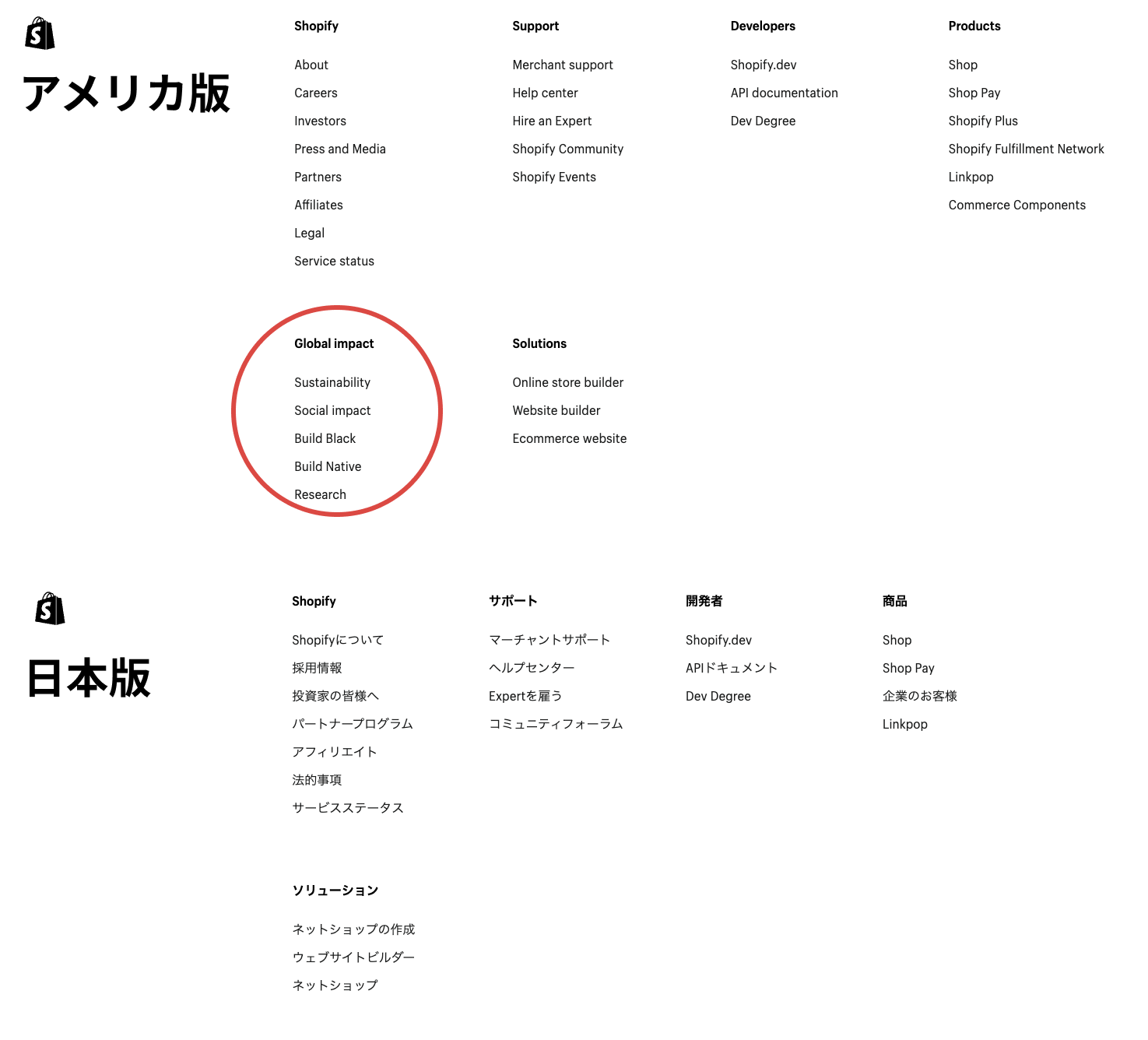
Ecommerceプラットフォーム「Shopify」のアメリカ版サイトのフッター見ると「グローバル・インパクト」のセクションがありますが、日本版だとこちらのセクションだけ見当たりません。これはアメリカだとグローバル・インパクトのセクションがあることに企業的メリットがあるが、日本版の際はページを翻訳するほどの企業的メリットが見込めないため消したとも捉えられます。

観察効果 (Hawthorne Effect)
観察効果、またの名「ホーソン効果」とは、人は観察されていることに対する自覚によって、自分の行動を変えてしまう傾向を指します。観察効果があるが故に、ユーザーインタビューやユーザビリティテストなどでユーザーから素直なフィードバックを得ることは困難であると言われております。

観察効果がなぜ効果があるのか
人は観察されていると感じると、自分たちのパフォーマンスや評価に対する意識が高まるため、研究参加者はより努力し、問題解決やタスク達成においてより良い結果を出すようになります。
観察効果の参考例
観察効果、またの名「ホーソン効果」は、1930年代にアメリカのホーソン工場で行われた一連の実験から発見されました。実験では、照明の強度や労働時間の変更、休憩時間の導入など、さまざまな条件下での従業員の生産性が測定されました。驚いたことに、どのような条件でも、従業員の生産性は向上し続けましたが、研究者たちは、この現象が従業員が研究の対象であることを認識し、観察されていると感じているため、自分たちの行動やパフォーマンスが改善されたと結論付けました。これが後にホーソン効果と名付けられました。
意図的な壁 (Intentional Friction)
意図的な壁 (Intentional Friction)とは、ユーザーエクスペリエンス(UX)において、意図的にユーザーの行動を妨げるステップを増やしたり、遅らせたりすることを目的としたデザイン手法です。これは、ユーザーが特定のタスクや機能を理解し、より熟慮された決定を下すための時間を与えることで、全体的なユーザーエクスペリエンスを向上させることが狙いです。

意図的な壁がなぜ効果があるのか
ユーザーが慣れ親しんだ操作や簡単な操作を選択することで、短絡的な判断を下すことが多いためです。意図的な壁を用いることで、ユーザーは一時停止し、自分の行動を考え直したり、より良い選択肢を検討する時間を得ることができます。結果的に、ユーザーは満足度の高い経験を得ることができるので、デザイン全体の効果が高まります。
意図的な壁の参考例
例として、何かを削除する前に確認モーダルが表示される場合が挙げられます。例えば、ユーザーがサービスで重要なデータやアカウントを削除しようとすると、確認モーダルが表示され、「本当に削除してもよろしいですか?」と尋ねられます。これにより、ユーザーは削除操作が永久的であることを認識し、意図しない削除を防ぐことができます。
しかし、意図的な壁は悪質な使用方法もあります。例えば、サブスクリプションのキャンセル手続きを行う際、キャンセル手続きを複雑にし、多くのステップが含まれていると、ユーザーはプロセスを完了することを断念し、サービスに引き続き登録されたままになることがあります。このような場合、意図的な壁はユーザーの利益ではなく、企業の利益のために利用されていると言えます。
— ここから↓
労働の錯覚 (Labor Illusion)
労働の錯覚(Labor Illusion)とは、サービスがユーザーに提供される過程で、労力や時間がかかっているように見せることで、ユーザーがサービスの価値を高く感じる現象のことです。これは、旅行予約サイト「KAYAK」が使用していた戦術に基づき「KAYAK効果」(Kayak Effect)とも呼ばれます。

労働の錯覚がなぜ効果があるのか
ユーザーが労力や時間がかかっていることを見ると、その努力の結果をより高く評価し、満足度が向上する傾向があるためです。この心理的効果は、ユーザーが製品やサービスの品質や価値を客観的に評価するのではなく、労力や時間の投資によって評価が変わることを示しています。
労働の錯覚の参考例
アメリカの納税サービス「Turbo Tax」はローディング中に今サービス側がどれほど減税支援の計算に頑張っているかを演出しております。これは裏側ではもう結果を出せる状態ではあるが、意図的に長めのローディング画面を差し込んでいると推察されています。

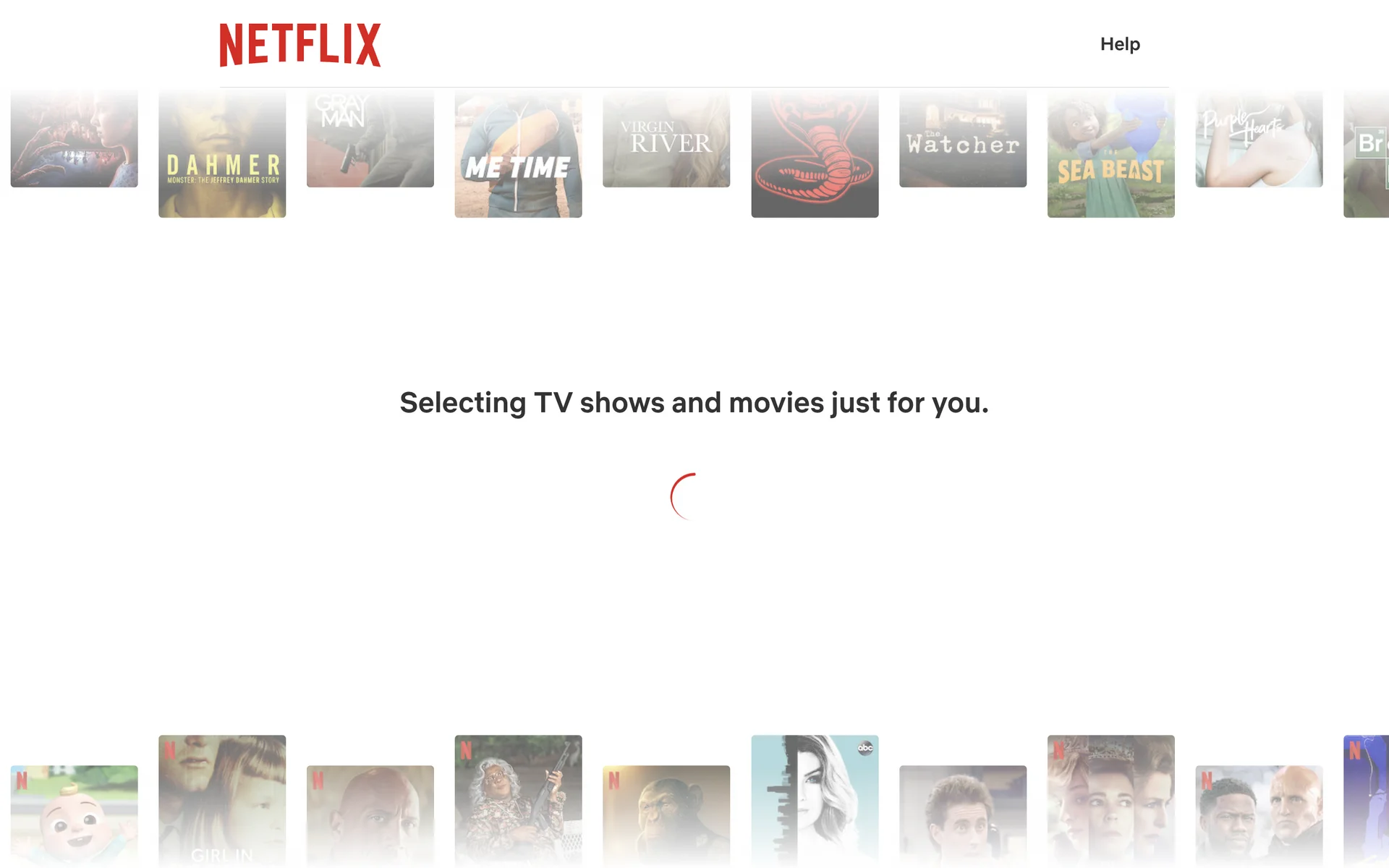
Netflixはオンボーディングにてユーザーが好きな映画を聞いた後、「あなたにみったりの作品を選択しています」と記載したローディング画面を長めに表示します。これもTurboTax同様、裏側ではもう処理されておりいつでも出せる状態ではあるが、労働の錯覚の効果を得るために意図的に長めのローディング画面を差し込んでいると推察されています。

その他の例として、オンラインでの飛行機のチケット検索が挙げられます。ある航空会社のウェブサイトで、チケット検索の際に、検索結果がすぐに表示されるのではなく、検索エンジンが検索中であることを示すアイコンやバーが表示され、数秒間待たされることがあります。これは労働の幻想の一例であり、ユーザーに対して、検索エンジンが厳密に検索を行っていることを示唆しています。この結果、ユーザーは得られた検索結果に対して、より信頼感や価値を感じることができます。
損失回避 (Loss Aversion)
損失回避(Loss Aversion)とは、ユーザーが潜在的な損失を避ける傾向や行動を指します。この心理現象は、人々が利益を得るよりも損失を避けたいという感情に基づいています。損失回避は希少性効果と関連しています。

損失回避がなぜ効果があるのか
損失回避が機能する理由は、人間の心理学的な側面に関連しています。研究によると、人々は損失の不快感が利益の喜びよりもはるかに強いため、損失を避ける傾向があります。このため、UXデザインでは損失回避の原理を利用して、ユーザーがストレスを感じず、より良いエクスペリエンスを得られるようにすることが重要となります。
損失回避の参考例
HULUや動画配信系サービスは解約時に、解約してしまうと見れなくなってしまう動画をユーザーにリマインドするステップを解約フローに挟むことで、損失回避の心理的効果を試みています。

また、オンラインショッピングサイトなどは、限定時間セールや在庫限りの商品を提示することでユーザーに損失感を生じさせ、購入意欲を喚起します。これにより、「今すぐ購入しなければ、お得な機会を逃してしまう」という損失回避の心理が働き、ユーザーは迷わず購入に進む傾向があります。
ナッジ (Nudge)
ナッジ(nudge)とは、ユーザーの意思決定や行動を、望ましい方向に、効果的かつ非強制的に誘導するデザイン手法です。ナッジは、ユーザーの注意を引き、行動を促すために、適切なタイミングやコンテキストで情報や選択肢を提示します。

ナッジがなぜ効果があるのか
普段からサービスを利用しているユーザーだとどこに何の機能があるかが直感的にわかりますが、新規ユーザーだと、デザインの制限上、機能に気づかなかったりやりたい事がどう行えば良いか分からない時があります。そのためにUIの色・サイズ等を使用して機能を強調したり、適切な情報を伝えることによって、ユーザー行動を誘導することが可能です。
ナッジの参考例
例として、アマゾンでの商品レコメンド機能が挙げられます。ユーザーの購入履歴やほしい物リストに基づいて、関連性の高い商品を推奨することで、ユーザーは自分の興味やニーズに合った商品を見つけやすくなります。このようなレコメンド機能は、ユーザーに適切な選択肢を提示することで、購入意欲を喚起し、ショッピング体験の満足度を向上させる効果があります。

ナッジ戦略は、ユーザーエクスペリエンスの向上に貢献するだけでなく、企業や組織にとっても有益です。適切なナッジを用いることで、顧客満足度が向上し、リピート率やコンバージョン率が上がることが期待されます。しかし、ナッジを使用する際は、ユーザーの利益や自主性を尊重し、企業のニーズのみを考慮した悪質な使用方法に陥らないように注意が必要です。
ピーク・エンドの法則 (Peak-End Rule)
ピーク・エンドの法則とは、人がある体験を評価する際に、平均や合計に基づいて体験を評価するのではなく、体験の内の最高の瞬間(ピーク)と終わりの瞬間(エンド)を重視する法則です。このため全体験のみならず、ユーザーにとって一番良い瞬間と体験の終え方を考慮する必要性が重視されます。

ピーク・エンドの法則がなぜ効果があるのか
人間の記憶が選択的であり、全体の経験ではなく特定の瞬間に焦点を当てる傾向があるからです。このため、人々は経験の最高点と終わりの印象に基づいて、全体の評価を形成することが多いのです。UXデザイナーは、この心理学的傾向を利用して、ユーザーにポジティブな印象を与えるプロダクトやサービスを提供することができます。
ピーク・エンドの法則の参考例
ニュースレター/メール配信サービス「Mail Chimp」はニュースレターを送る瞬間(ピーク)と送った後の瞬間(エンド)にユーザーの感情のコンテキストにあったイラストを表示することでピーク・エンドの法則を利用し、ユーザー体験を向上していると推察できます。

また、あるオンラインショッピングサイトを考えてみましょう。ピーク・エンドの法則に基づくUXデザインの適用を検討する際、デザイナーは、ユーザーが商品を購入する際の最高の瞬間(たとえば、特別な割引やオファーが提示される瞬間)と、購入プロセスの終了後のページに焦点を当てることができます。これにより、ユーザーはサイトでのショッピング体験全体に対して肯定的な評価を持つことが期待できます。
プライミング効果 (Priming)
UXにおけるプライミング効果とは、あらかじめ受けた刺激(情報)によって、その後の行動が意識的または無意識に影響されることを指します。プライミングは、暗示や連想といった概念とも関連しており、心理学研究において広く用いられています。

プライミング効果がなぜ効果があるのか
人間の脳は過去の経験や情報を元に現在の認知や判断を行っています。プライミングは、ユーザーが無意識に情報を処理し、その情報が後の行動や判断に影響を与えることを利用しています。これにより、デザイナーや開発者はユーザーの期待や好みに沿ったインターフェイスや体験を提供することができます。
プライミング効果の参考例
プライミングがよく使用される事例はアプリのレビューモーダルの手前に表示される訴求モーダルです。これはPermission priming(許可プライミング)とも呼ばれます。
上記画像の例を見ると、5つのプライミング手法を起用しております:
- レビューモーダルの前に訴求モーダルを出すことにより、「満足している->じゃあ良い評価もしよう」という意識の連鎖につながり、単にレビューモーダルを出すだけより高い評価が上がります。(ちなみに、「満足していない」を押すとレビューモーダル自体を出さずお問い合わせ画面が開く手法が一般的です)
- 星5つの画像を表示することで、無意識的に満足している/次の画面で星5つを押すことを連想させている。
- 「満足している」の選択肢が強調されているため、こちらのボタンが正解だと意識させる。
- タイトルである「アプリに満足していますか?」は満足している方向に傾いている問いかけである。(「アプリに不満はありますか?」も同じ質問だが、満足している方向性にプライミングが発動しにくい)
- 文章の「いつもご利用いただきありがとうございます」は恩を売る/感情に訴える文言で、読む相手を称えることで良い反応を助長しているとも言えます。
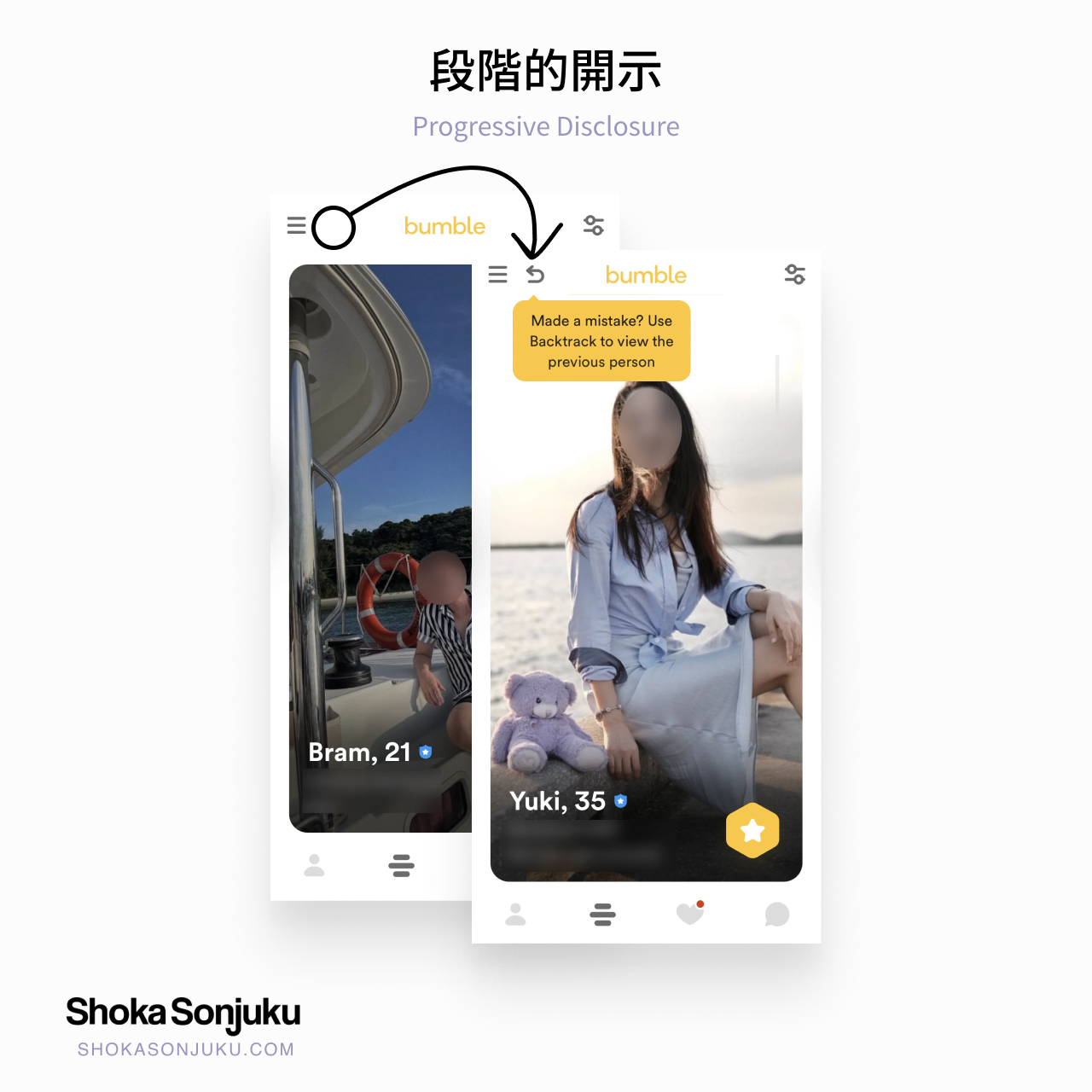
段階的開示 (Progressive Disclosure)
段階的開示 (Progressive Disclosure)とは、情報や機能を段階的に表示して、ユーザーが必要な時に必要な情報や機能にアクセスできるようにするユーザーエクスペリエンス (UX) デザイン手法です。このアプローチにより、ユーザーが最初に見る情報がシンプルでわかりやすくなり、必要に応じて追加の情報を取得できます。段階的開示は反応型オンボーディング手法で使用されています。は段階的開示は段階的要請と関連するコンセプトです。

段階的開示がなぜ効果があるのか
ユーザーに最初からすべての情報や機能を提示するのではなく、必要な情報だけを表示することで、ユーザーの学習コストを減らし、情報の過負荷を防ぐことができます。これにより、ユーザーは、操作が簡単でわかりやすいインターフェイスでタスクを効率的に完了できます。また、段階的開示は、ユーザーがアプリケーションの全体的な構造を理解するのに役立ち、新しい機能や情報に徐々に慣れることができます。この結果、ユーザーエクスペリエンスの質が向上し、ユーザーのエンゲージメントと満足度が高まります。
段階的開示の参考例
Bumble
上記の画像に参考として使用しているマッチングアプリ「Bumble」を見ると、新規ユーザーには最初は「巻き戻し」機能が開示されておりません。徐々に利用していくと初めて機能と機能説明が開示されます。これはユーザーが機能の多さに惑わされないよう段階的開示と、同時にユーザーに何かを得た達成感を感じさせるゲーミフィケーションの手法を取り入れているからです。
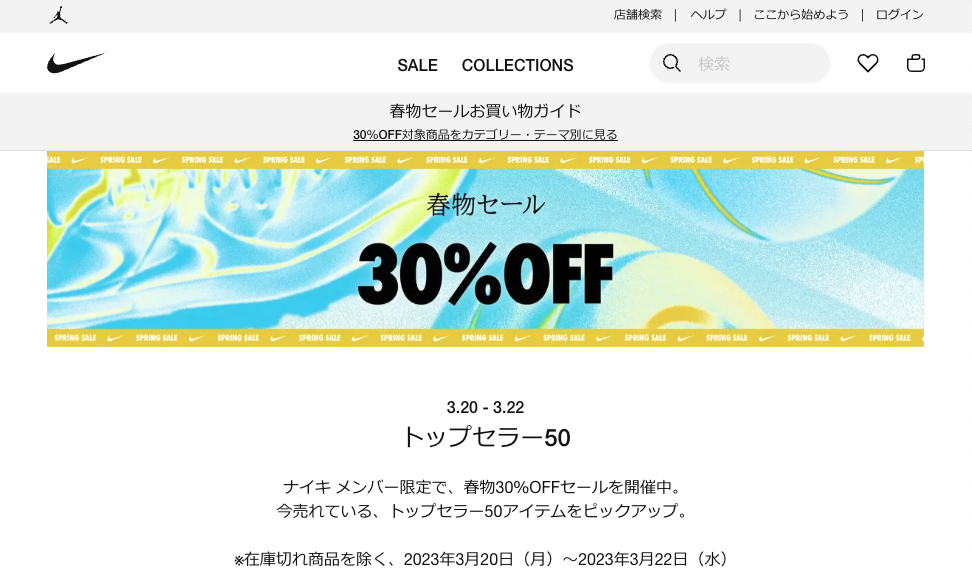
Nike Japan
Nike Japanのナビゲーションメニューを見てみましょう。最初は、SALEやCOLLECTIONSなどの基本的なカテゴリのみが表示されています。しかし、ユーザーがカテゴリーにマウスを合わせると、さらに詳細なサブカテゴリーがドロップダウンメニューとして表示されます。これにより、ユーザーは必要な情報に簡単にアクセスでき、最初からすべての選択肢が表示されることによる混乱を避けることができます。


ピグマリオン効果 (Pygmalion Effect)
ピグマリオン効果(Pygmalion Effect)とは、ユーザーエクスペリエンス(UX)の文脈において、ユーザーがプロダクトやサービスに対して期待や信念を持っている場合、その期待が現実となる傾向がある現象です。これは、期待される結果や行動が自己達成的予言により達成されることによって、ユーザーの満足度や効果が向上することに繋がります。ピグマリオン効果はローゼンソール効果(Rosenthal effect)とも呼ばれています。

ピグマリオン効果がなぜ効果があるのか
ピグマリオン効果が機能する理由は、ユーザーの期待や信念が自己成就の予言として働くためです。ユーザーがプロダクトやサービスにポジティブな期待を持っていると、その期待はユーザーの行動や態度に影響を与え、結果的に期待される結果を引き出すことができます。これは、心理学的要因(自己達成的予言)や自己効力感の向上、そしてユーザーとプロダクトとの相互作用が良好な経験を生み出すことによって、ユーザーの満足度や継続的な使用意欲が高まるからです。
ピグマリオン効果の参考例
Duolingo
言語学習アプリ「Duolingo」は、新規ユーザー向けにストリーク(連日アクセス)の目標設定画面を設けました。この画面では、ユーザーが何日ログインして勉強するかを設定することができます。こちらの画面では2つのピグマリオン効果が確認できます。一つ目は、ストリークの目標を設定させること自体で、ユーザーが自分に対する期待を向上させます。そして二つ目は、フクロウがコメントしている「これを設定したら学習コースをクリアできる倍率が2倍になるよ」という発言です。倍率をユーザーに示すこと自体が、ユーザーがクリアする確率を上げる自己達成的予言を起用していることを推察できます。この施策により、新規ユーザーの定着が大きく改善したと開発者は発言しています。さらに、開発者によると、この画面は実際にはサーバーとは通信されず、設定した値もその後の体験でも一切使用されていません。あくまで、ユーザーが自分自身との約束を行うためだけの画面です。

誘導抵抗 (Reactance)
誘導抵抗とは、ユーザーが制約や制限を感じたときに生じる心理的反発のことです。この反発は、ユーザーの自由度を制限すると感じたときや、選択肢が剥奪されたと感じたときに現れます。

誘導抵抗がなぜ効果があるのか
人間は自由度を制限されることに対して抵抗感を持ちます。この抵抗感は、ユーザーが制約に対抗するために、あえて制約を破る行動をとることがあります。これにより、ユーザーは自由度を取り戻すことができると感じます。UXデザイナーは、このリアクタンスを理解し、制約を減らしてユーザーの満足度を向上させるようなデザインを目指す必要があります。
誘導抵抗の参考例
サブスクリプションがあるアプリでは、新規ユーザーが初めて開いて間もない頃に課金訴求画面を早速表示するグロースハック手法がよく見られます。これにより、なんとなくまたは誤って課金するユーザーもいますが、実際にはアプリの価値がまだユーザーに提示されていないため、多くのユーザーはあまりに早い段階で課金を強要されることに抵抗感を感じます。「このアプリは気をつけなければいけない」という抵抗感が植えついたユーザーは残りの体験に気を引き締めてしまい、離脱が高くなる可能性があります。
反応型オンボーディング (Reactive Onboarding)
積極型オンボーディング(Reactive Onboarding)は、ユーザーニーズが発生する前に、先回りしてオンボーディングを行うデザイン手法です。例えば、とある機能を初めて使おうとした時に出てくるガイドや、よくある質問ページに使い方ガイドを設けることが反応型オンボーディングに分類されます。概念的には、段階的開示と関連しています。
一方で、積極型オンボーディングはユーザーニーズが発生する前から先回ってオンボーディングを行うことです。積極型オンボーディングのよく見る事例は、初期ユーザーがサービスを開いてすぐに表示されるオンボーディングです。

反応型オンボーディングがなぜ効果があるのか
一度に機能を全て教えようとするとユーザーが拒絶する可能性があるため、各ユーザーの進捗や理解度に合わせて必要な情報やサポートが提供されることにより、ユーザーは自然なペースで学習できます。このように反応型オンボーディングは、初期ユーザーの離脱や満足度の低下を防ぎつつ、同時にエンゲージメントの深さを促進することができます。
反応型オンボーディングの参考例
反応型オンボーディングの参考例として、写真編集アプリでは、ユーザーがアプリの機能を選択すると、その機能に関連する情報やチュートリアルが表示されます。例えば、ユーザーがフィルター機能を選択した場合、フィルターの適用方法や種類に関する情報が提示されます。
Snapchatの場合は、メモリーズ画面に行くと、各タブに反応型オンボーディングが表示されます:

希少性効果 (Scarcity)
希少性効果(Scarcity)とは、商品の入手可能な数が限られているか、あるいは入手が難しいと感じる状況において、消費者はその商品に対して高い価値を見出し、購入意欲を向上させる効果を指します。希少性効果は損失回避と関連しています。

希少性効果がなぜ効果があるのか
人間は手に入れられる機会が限られていると感じると、それがより魅力的で価値があると考える傾向があります。これは、機会損失の恐れや所有欲を引き出し、ユーザーにそのアイテムを入手するために行動を起こさせる原動力になっていると考えられます。
希少性効果の参考例
宿泊施設検索サイトAirbnbでは、希少性の高い物件は、レアであることをユーザーにタイトルのすぐ下に伝えています。UIにおいてファーストビュー(ページをロードした時にスクロールせずに見える情報)は貴重なスペースであるため、大事な情報しか載せないことを考慮すると、Airbnbにとって希少性の高い物件であることを提示することは大切であることが推察できます。

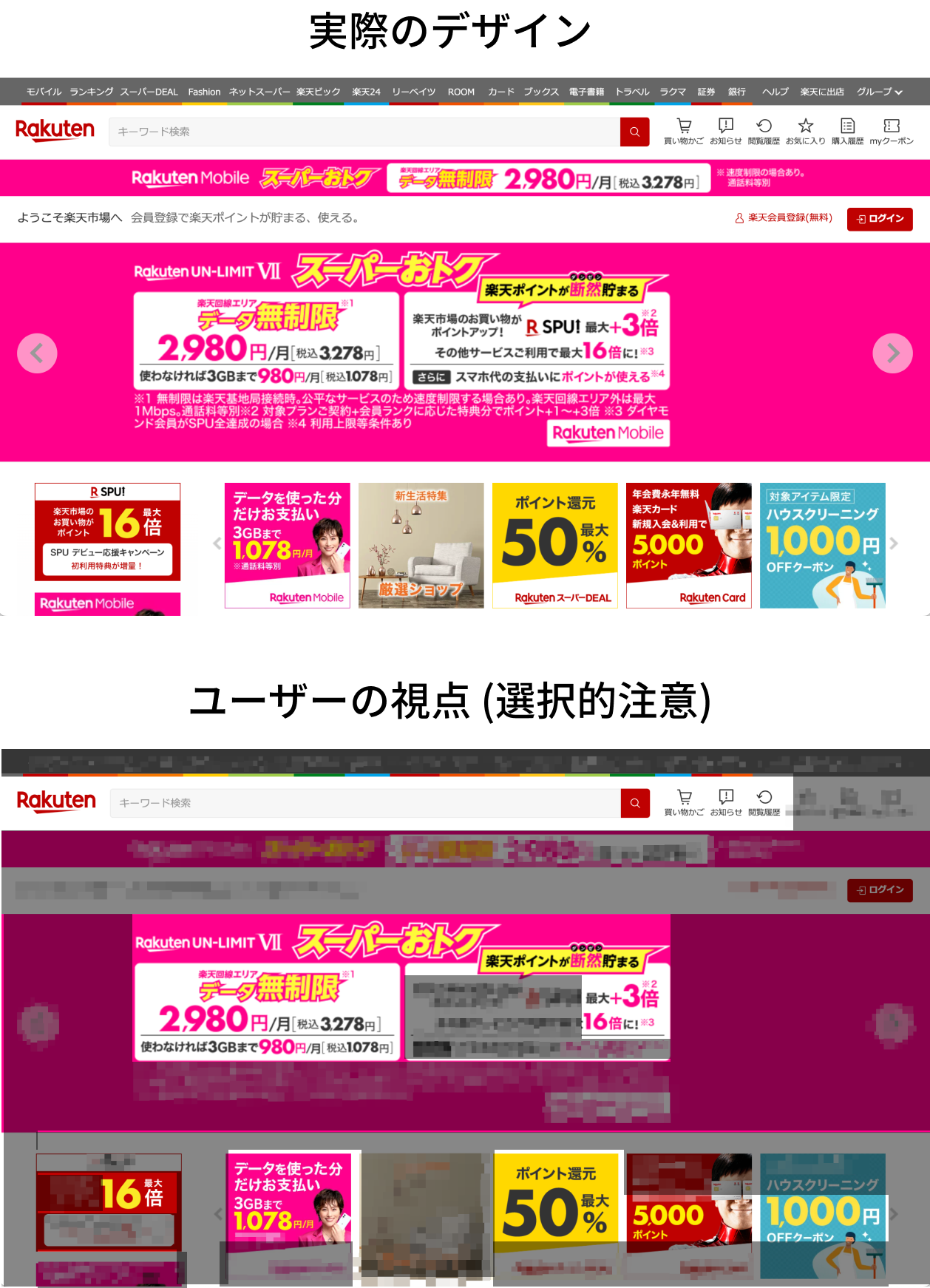
選択的注意 (Selective Attention)
選択的注意(Selective Attention)とは、ユーザーが情報過多の状況下でも、目的に沿った情報やタスクに集中し、他の無関係な刺激や情報を無視する傾向を指します。

選択的注意がなぜ効果があるのか
選択的注意が効果的である理由は、人間の認知能力には限界があるためです。情報過多の状況では、全ての情報に注意を払うことは困難であり、情報の取捨選択が重要となります。選択的注意により、ユーザーは無関係な情報を無視し、目的に沿った情報やタスクに集中することができ、作業効率が向上します。選択的注意は、大事な時に環境の重要な情報を見落とさないための生存本能だと言えるでしょう。
選択的注意の参考例
楽天市場
楽天市場は、多くのバナーやリンク、情報が詰まったウェブサイトのため、ユーザーは通常のサイト以上に選択的注意を用いて目的に沿った情報を見つける必要があります。ユーザーは楽天市場のトップページが情報過多に感じ、選択的注意を働かせ、自分が探している機能やカテゴリーのみしか見ないようにし、他の無関係なバナーやリンクを無視してしまいます。これは楽天市場が意図的に選択的注意を働かせ、情報過多でも各ユーザーが見たいものを見つけてくれるからこそ情報が多くても問題ないという考えもあれば、情報過多により選択的注意を働かせても目的の情報が見つけられなくなってしまう/選択的注意が効き過ぎて見て欲しい情報にすら目を向けなくなってしまうという考えもあります。このように、選択的注意はバナー・ブランドネスを発動させてしまうこともあります。

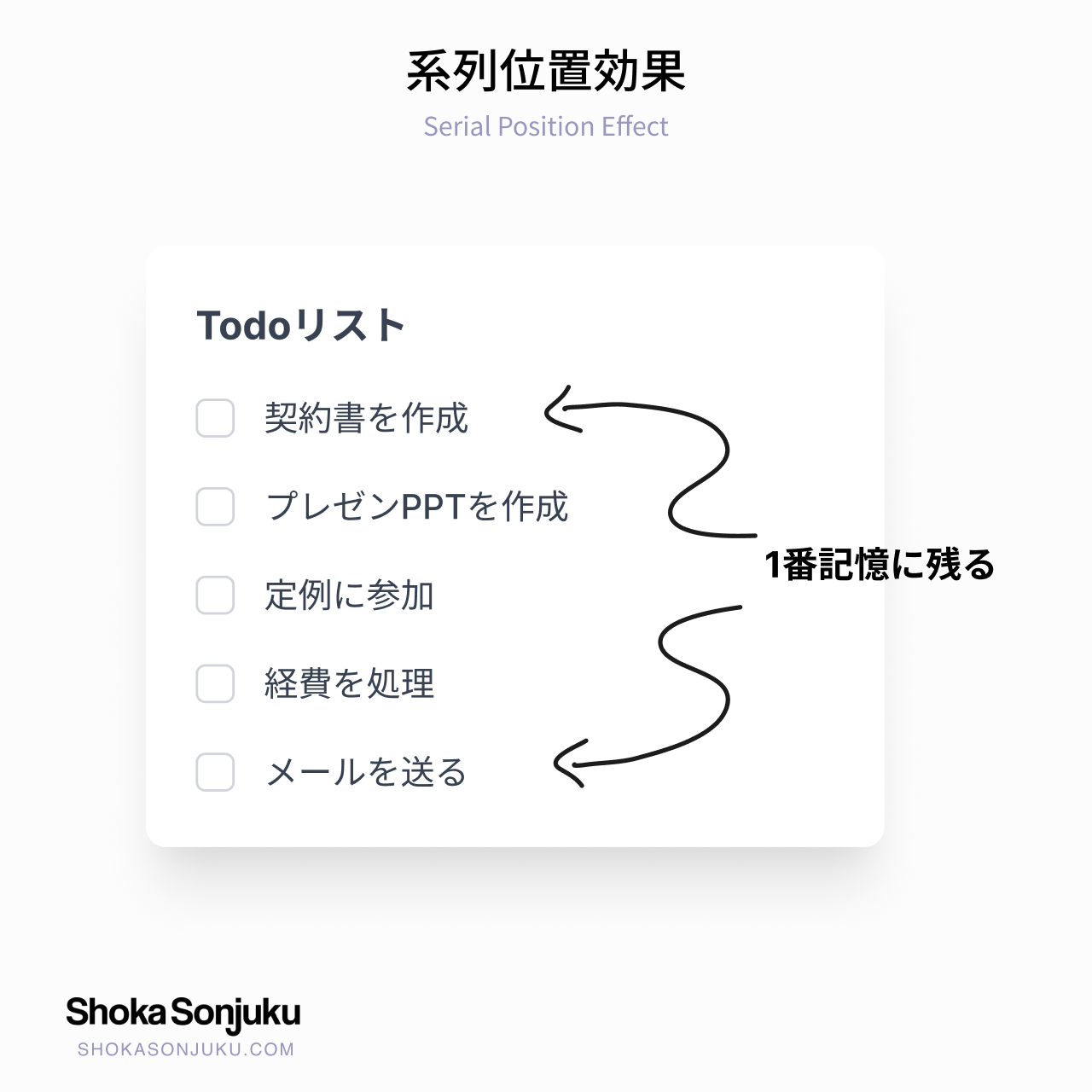
系列位置効果 (Serial Position Effect)
系列位置効果 (Serial Position Effect)とは、リストや情報のグループが提示された際、最初と最後に位置する項目が、中間に位置する項目よりも記憶しやすくなる傾向に関するの認知の現象です。

系列位置効果がなぜ効果があるのか
系列位置効果が働く理由は、主にユーザーの短期記憶と長期記憶の働きに関連しています。リストの最初に位置する項目は、注意の集中やリハーサル(繰り返し)によって長期記憶に移されやすくなるため、一次効果が生じます。一方で、リストの最後に位置する項目はリストの最後に位置する項目は、短期記憶に新鮮に留まるため、再生効果が現れます。中間に位置する項目は、これらの効果のいずれにも該当しないため、記憶しにくくなります。この現象は、人間の脳が情報の処理や整理を効率的に行うための無意識的な働きとされています。

系列位置効果の参考例
音楽配信サービスSpotifyのアプリでは、アイコンが3つずつしか表示されません。下のメニューバーでは最初と最後に一番使われる項目を置くことで、系列位置効果が働くいた時、ユーザーが自分が求めている機能のボタンがどこにあるかが直感的に思い出せるようになります。同時に、3件以上の項目が並ぶと最初と最後の項目以外が記憶から薄れますが、Spotifyは上部及び下部のメニューバーを3つの項目まで絞ることにより、中心の項目も思い出しやすくなります。

スキューモーフィズム (Skeuomorphism)
スキューモーフィズム(Skeuomorphism)とは、ユーザーの理解を容易にするために、デジタルインターフェース上の物体が現実世界の物体の見た目を模倣するデザイン手法です。これにより、ユーザーは直感的に物体の価値や使い方が理解しやすく、デジタル環境でも実際の物体のように扱うことができます。

スキューモーフィズムがなぜ効果があるのか
実際の物体や見た目を模倣することで、ユーザーはすでに身につけている知識や経験を利用して、デジタル環境での操作方法を素早く理解することができます。また、スキューモーフィズムはユーザーにリアルな感覚を提供し、より心地よい体験を提供することができます。
スキューモーフィズムの参考例
Apple iOSのスマートフォンの電卓アプリは、スキューモーフィズムの典型的な例です。電卓アプリは、実際の物理的な電卓のボタンや配置を模倣してデザインされており、ユーザーはすでに知っている使い方でアプリを操作できます。画面上のボタンには立体的な影が付けられており、押すとクリック音が鳴ることで、リアルな電卓の使い心地を再現しています。ただし、スキューモーフィズムはユーザーの既存の知識に基づいた補助的なデザイン手法です。多くの人がスマホでの電卓操作(及びスマホ操作)自体に慣れたからこそ、Appleはスキューモーフィズムから離れ、より効率的であるフラットデザインに移行したと推測できます。
社会的証明 (Social Proof)
社会的証明(Social Proof)とは、人が他者の意見や行動に影響を受ける心理現象を指し、ユーザーエクスペリエンスの観点からは、プロダクトやサービスの信頼性や魅力を高めるために、他のユーザーの評価や使用状況を表示するデザイン手法です。これにより、ユーザーは自分の意思決定を補完する情報を得ることができ、安心感や満足感を向上させることが期待されます。

社会的証明がなぜ効果があるのか
社会的証明が効果的である理由は、人間が社会的な生き物であるからこそ、他者の意見や行動を判断材料として考慮するという心理的特性があるからです。特に、不確実性やリスクがある状況下では、他者の選択や評価を参考にすることで、安心感を得られるとされています。また、他者が同じ製品やサービスを利用していることを知ることで、自分の選択が正しいと確信し、満足感を得られるため、社会的証明はUXの向上やコンバージョン改善に役立ちます。
社会的証明の参考例
B2B(企業向け)サービスのトップページを見ると、よく顧客である有名企業のロゴが掲載されていることが頻繁に見られます。

サンクコスト効果 (Sunk Cost Effect)
サンクコスト効果(または沈没費用効果)とは、過去に資源や労力(金銭、時間、エネルギーなど)を投資したことを正当化しようと、さらなる資源や労力を投入する心理的な傾向を指します。

サンクコスト効果がなぜ効果があるのか
ユーザーエクスペリエンス(UX)の文脈では、サンクコスト効果はユーザーがプロダクトやサービスに既に投資したリソースに対する執着を示すことがあります。ユーザーは、これまでに投資したリソースを無駄にしないように、継続的にプロダクトやサービスを利用すること傾向があります。
サンクコスト効果の参考例
従来の教育アプリでは、人間の性質上、目標があっても怠けることがあるため、ユーザーが教育コースからすぐ離脱する問題がありました。しかし、多くの教育アプリはユーザーに月額支払いではなく、前払いの四半期ごとや年間の支払いを促すことにより、ユーザーは支払った費用を無駄にしないために、自分のお金の価値を取り戻すために勉強する動機が向上しました。この沈没費用効果を利用下戦略のおかげで、教育アプリのユーザーのコース完了率が高くなりました。この例は、沈没費用効果をうまく利用することで、ユーザーエクスペリエンスを向上させることができることを示しています。

調査バイアス (Survey Bias)
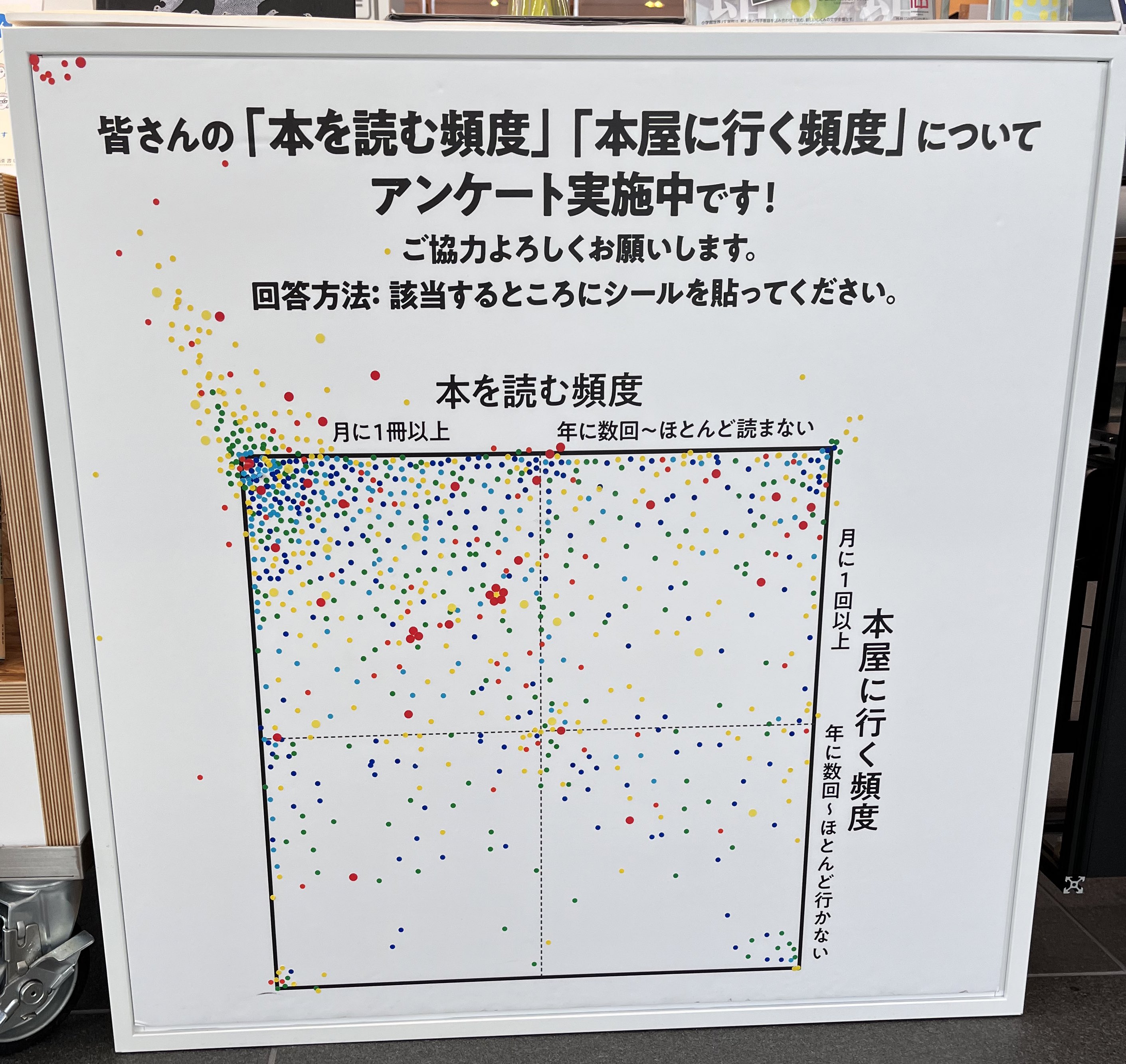
調査バイアス(Survey Bias)とは、調査結果が本来の母集団の特性を正確に反映していない状態で、誤差や偏りが生じていることを意味します。これにより、データ分析や実際に知りたかった情報に悪影響を及ぼす可能性があります。

その他、世の中に様々な調査バイアスの例が見られます:

調査バイアスがなぜ効果があるのか
調査バイアスが発生する主な要因は複数あります。第一に、サンプリング方法が不適切である場合、母集団全体を代表するデータが得られずバイアスが生じます。第二に、質問の設計や表現が誘導的であったり、調査対象者が回答を歪めるような状況がある場合、調査結果に偏りが生じる可能性があります。最後に、データ処理や解析の段階で誤りや偏りが発生することも、調査バイアスの原因となります。
調査バイアスの参考例
たとえば、ウェブサイトのデザイン改善を目的としたユーザビリティ調査において、参加者が主に若年層に偏っている場合、調査結果は全年齢層の意見を正確に反映していない可能性があります。このような調査バイアスがあると、実際にはウェブサイトを利用する多様なユーザーに対応できていないデザイン改善が行われることがあり、結果としてウェブサイトの利用者満足度が若年層以外は低い可能性に繋がります。
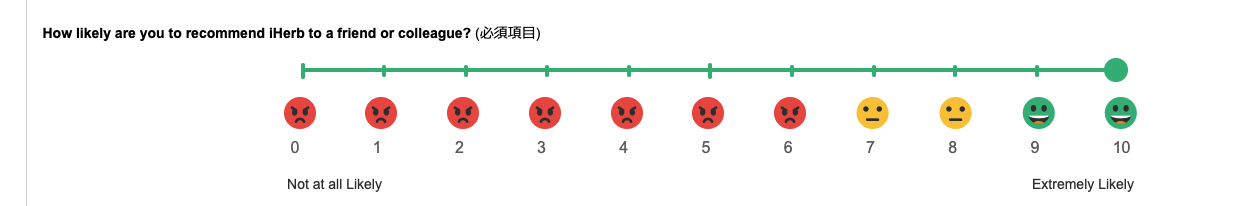
公平性を保つべき「NPS(Net Promoter Score)」のアンケートでも、世には良い数字のみを集めようとする悪意のあるアンケートデザインが多く存在します:


誘惑の結びつけ (Temptation Bundling)
誘惑の結びつけ (Temptation Bundling)とは好きな活動(誘惑)と苦手なタスクや行いたくない活動を一緒に行うことで、難しいタスクへの取り組みを容易にするデザイン手法です。ゲーミフィケーションは誘惑の結びつけの一例です。

誘惑の結びつけがなぜ効果があるのか
誘惑の結びつけが機能する理由は、好きな活動を組み合わせることで、行いたくないタスクに対する抵抗感が減るからです。苦手なタスクに取り組むモチベーションが高まり、行動の継続性が向上します。
誘惑の結びつけの参考例
マッチングサイト「Ashley Madison」では、長い登録フォームの後ろにもうすぐ出会える相手のプロフィールが設置されています。これはユーザーにフォーム(抵抗感のあるタスク)を入力させるための誘惑として導入されたと推察できます。

Netflixのトップページも同様に、後ろに誘惑を表示することで新規登録の抵抗感を薄めようとしています。

ユーザー歓喜効果 (User Delight)
ユーザー歓喜効果、またはユーザーデライト(User Delight)とは、プロダクトやサービスを使用することで、ユーザーが感じる喜びや驚きの瞬間を指します。これは、期待を超えた使いやすさ、デザインの美しさ、またはユーザーが予期しない方法で役立つ機能などによって引き起こされることがあります。

ユーザー歓喜効果がなぜ効果があるのか
ユーザー歓喜効果が機能する理由は、良い体験は満足度やブランドロイヤルティを高めるからです。歓喜したユーザーは、製品やサービスを継続的に使用したり、口コミで他の人に勧める可能性が高くなります。また、ユーザーデライトが高い製品は競合他社との差別化を図ることができ、市場での競争力を向上させることができます。ユーザーニーズのヒエラルキーで考えると、人は製品に対して機能すること・信頼できること・利便性が高いことは不可欠ですが、間規性は高くなくても最悪利用してくれます。但し、歓喜性を高くすることが人の感情面での印象を残すことができるため、ロイヤルティや口コミの向上が見込めるため、大事な差別化のポイントになります。

ユーザー歓喜効果の参考例
Apple iOS16
例えば、上記の画像に使用されているiOS15からiOS16へのロック画面の変化を見てみましょう。iOS16からロック画面の時計のフォントを変えたり、時計の手前に画像を配置することができるようになりました。この機能により、ユーザーは自分好みのロック画面を作ることができ、歓喜に繋がります。しかし、改めてロック画面の機能を考えると、主にはセキュリティ観点で画面を「ロック」することと時計を表示することです。こちらの2点の機能性・信頼性・利便性に関しては特に変化はありません、iOS16ではロック画面の歓喜性(デライト)のみが変わりました。
MailChimp
メール配信サービスMailChimpではメールを送る一歩手前に、ボタンを押す猿の手のアニメーションが表示されます。この時はユーザーにとって大量のメールを送る一歩手前のため、このアニメーションは良いユーザー歓喜効果であると同時に意図的な壁の効果としても発揮しています。

変動型報酬 (Variable Reward)
変動型報酬(Variable Reward)とは、報酬の大きさや頻度が一定でなく、予測できない性質を持つことで、人間の興味や継続性を高める効果がある報酬システムを指します。変動型報酬は「可変報酬」と呼ばれることもあります。

変動型報酬がなぜ効果があるのか
不確実性を含む報酬は、ドーパミンと呼ばれる脳内の神経伝達物質の分泌を促進し、報酬に対する期待感や興奮を高めます。これにより、行動の継続性が向上し、繰り返し行われるようになります。また、変動型報酬は、人間の好奇心や驚きを刺激し、新たな体験や知識を求める欲求を喚起します。
変動型報酬の参考例
ショート動画アプリTiktokはアルゴリズムとUXの性質上、次にどのような動画が出てくるか分からないため、ユーザーの興味を引き、次々と動画を見る行動は変動型報酬の一例です。

モンスターストライクなど、数多くのソーシャルゲームは変動型報酬をゲーム内に取り入れています。変動型報酬の代表と言われる「ガチャ」報酬は、社会問題になるほど効果的な施策だったと捉えられます。

ビジュアル・アンカー (Visual Anchor)
ビジュアル・アンカー(Visual Anchor)とは、デザインやレイアウトの中で視覚的な目立ちやすさや強調を利用して、ユーザーの注意を特定の要素に引き付けるためのデザイン原則です。これにより、ユーザーが情報を効率的に理解し、インタラクションを容易に行えるようになります。主に色・サイズ・フォント・コントラスト・位置を利用した手法です。デザイナーはビジュアル・アンカーを使用して理想的な視覚的階層を形成していきます。

ビジュアル・アンカーがなぜ効果があるのか
人間の脳は、視覚的な刺激に敏感であり、色、形、コントラストなどの要素に対して自然に反応します。ビジュアル・アンカーは、この特性を利用して、ユーザーの目を引くポイントを作成し、情報の優先順位を設定することができます。
ビジュアル・アンカーの参考例
上記のモーダル画像の例のように、ビジュアル・アンカーはほとんどのUIに複合的に使用されています。
例としてAirbnbのログイン後のトップページをビジュアル・アンカーの視点で見ると、ユーザーにどこに目を向けて欲しいかが推測できます。まずは大きくカラフルな物件の画像に目が行き、その後は付随する星レビュー・エリア・値段に気が引かれます。その後は"display total price"のコンポーネントと検索入力ボックスを見に行き、最後に大きくユニークなアイコンのリストに順番に目が行くでしょう。

視覚的階層(Visual Hierarchy)
視覚的階層(ビジュアルヒエラルキー)とは、デザイン要素を配置し、情報を整理するための手法であり、視覚的に優先順位を付けることです。視覚的階層は、色、サイズ、コントラスト、位置、テクスチャなどの要素を使って、デザイン内の重要な情報や要素を他の情報や要素よりも目立たせることができます。視覚的階層を誘導するデザインはビジュアル・アンカーと呼びます。

視覚的階層がなぜ効果があるのか
視覚的階層が効果的に機能する理由は、人間の視覚認知の特性に基づいています。人間の脳は、視覚的な情報を効率的に処理するために、異なる特徴や要素を自動的に区別し、優先順位を付けます。視覚的階層を利用することで、デザイナーは視覚認知のプロセスを支配し、ユーザーの注意を重要な情報やアクションに誘導することができます。その結果、視覚的階層は、情報の伝達やタスクの実行を効率的にするために、ユーザーエクスペリエンスの向上につながります。
基本的にビジュアル・アンカーがない限り、ユーザーの注意はF型またはZ型に上下・左右の順に進みます。

視覚的階層の参考例
UXの例として、ウェブサイトのランディングページを考えてみましょう。視覚的階層を活用することで、ユーザーがすぐに重要な情報やコンバージョンポイントに気づくようにデザインすることができます。例えば、大きくて鮮やかな色のボタンを使用することで、ユーザーにサインアップや購入などのアクションを促すことができます。また、見出しやサブヘッダー、本文のテキストのサイズやスタイルを変えることで、情報の優先順位を視覚的に示し、ユーザーが目的の情報に簡単にたどり着けるようにすることができます。

ツァイガルニク効果 (Zeigarnik Effect)
ツァイガルニク効果とは、未完了のタスクが完了したタスクよりも記憶に残る現象を指します。これは、人間の心理において、未完了のタスクに対する注意や興味が高まるため、記憶が定着しやすくなるとされています。

ツァイガルニク効果がなぜ効果があるのか
ツァイガルニク効果が働く理由は、未完了のタスクが人間の心理的な緊張を引き起こすことによります。この緊張は、タスクを完了することで解消されるため、未完了のタスクに対する注意が高まります。また、未完了のタスクは、脳内でループし続けることで、記憶に定着しやすくなります。このため、ザイガルニク効果は、タスクの完了を促す効果があるとも言われています。
ツァイガルニク効果の参考例
スマホ滞在時間管理アプリOpalの課金訴求画面では、チェックリストを採用しており、オンボーディングをクリアしただけでも最初のチェックが自動的にクリアしている状態になっています。これは明確にザイガルニク効果を意識したデザインだと推測できます。ちなみにこのチェックリスト型トライアル課金訴求画面は読書アプリBlinkistが発明されたと言われている故、「Blinkist型」課金訴求画面とも呼ばれております。
また、言語学習アプリDuolingoはレッスンを一つでもクリアするとストリーク画面に遷移し、ユーザーに5日間連続でレッスンをこなすことを進めるチェックリストが表示されます。こちらもザイガルニク効果を意識していると推測できます。

会計プラットフォーム「マネーフォワード」の経費サービスでは、初期設定のチェックリストを採用されております。
