Human Interface Guidelines(HIG) 概略
はじめにWhat is HIG?ガイドライン from AppleWhat is Human Interface GuidelinesWhat is WWDC?How to refer HIG?Index of HIGiPhoneユーザガイドiPhoneのバッテリーを充電する基本的なジェスチャクイックアクションピクチャ・イン・ピクチャ(PIP)アクセシビリティHIG - NavigationiOS Interface EssentialsiOS ThemesNavigations for LIPSNavigationTab BarsToolbarsModalityNavigation BarsSegmented ControlsPage Controlsまとめ
はじめに
HIG = Human Interface GuidelineというAppleの出しているアプリデザインに関するガイドライン
HIGの存在を知り、
どんな事が書いてあるかを知り、
最低限必要な知識を知り、
今後活用することができる
What is HIG?
ガイドライン from Apple
Apple様は開発者向けに様々なガイドラインを授けてくださいます。
Reviewガイドラインはいつも苦しめられているやつです。開発用のドキュメントもまた別にあります。

What is Human Interface Guidelines
Appleが出しているデザイン(広義)に関する基本的なルール・プラクティス。
各パーツの使い方や文言などにも踏み込んでご教授してくださっています。すべきことやアンチパターンが記載されている。
App Store Review Guidelineとは別だが、守ってないとレビューで指摘されたりすることがある(特に文言など)
What is WWDC?
年に一回行われるAppleの開発者向けイベント。ここ2年はオンラインだが、基本はSanJose, Californiaで行われる
最新の情報を、開発者・デザイナー自身が、コードまで踏み込んで説明してくれる
毎年5日間で数百のセッションが行われ、すべて録画が公開されている
Keynoteと呼ばれる冒頭のセッションはメディア向き(いつもまとめられるやつ)
それ以外は開発者向き。
How to refer HIG?
めちゃくちゃ体系的にまとまっている。
レビューガイドと違って英語版しかないのでややハードルが高いが、それぞれの分量はそんなに多くないので、関連機能を実装するときは読んでみると良い。
一部表現(特に形容詞)がApple的だが、文は綺麗で読みやすい
ex) use color judiciously: 賢明な方法で色を使う
ex) impart vitality: 活力を与える
Index of HIG
- iOS
- Themes
- iOS Design Themes
- Design Principles
- Interface Essentials
iPhoneユーザガイド
機能名を知ることができる。
開発している人で知らない人は反省してください。
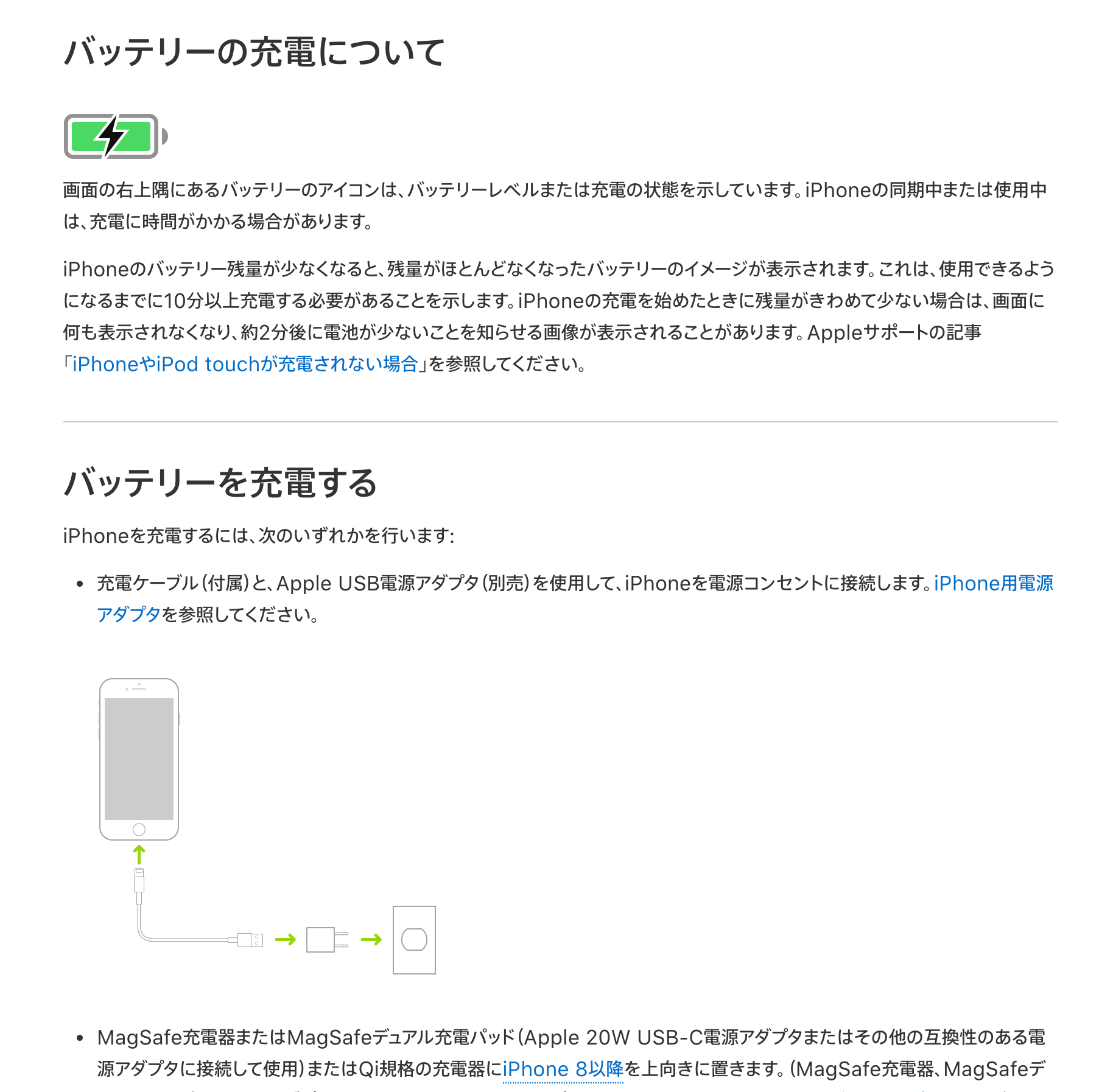
iPhoneのバッテリーを充電する

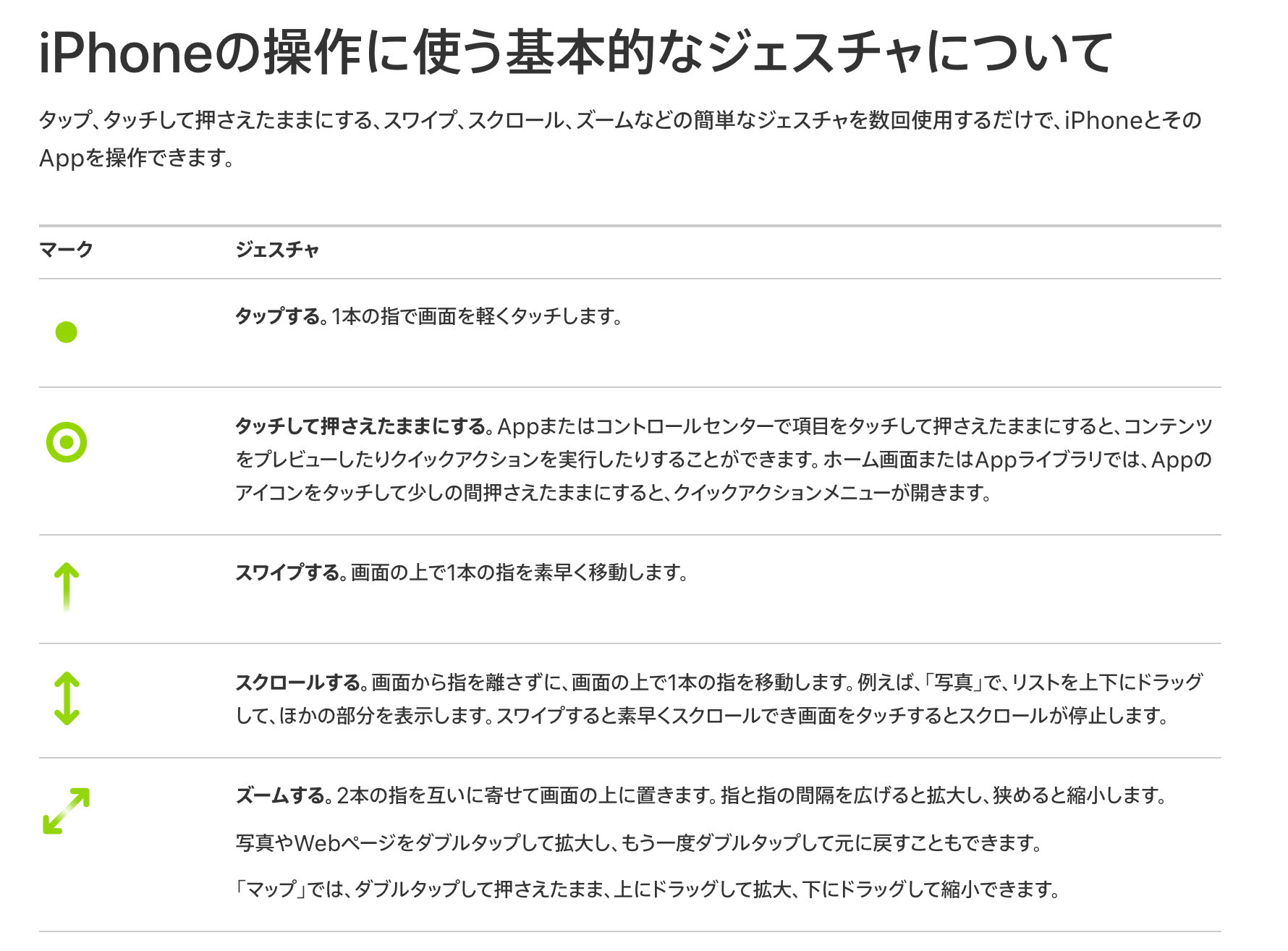
基本的なジェスチャ

スクロールとスワイプは違うので、注意して下さい。
タッチとタップも違います。
これはあくまで基本的なアクションで、ダブルタップなど、他にもある。
クイックアクション
Touch and Hold =「タッチして押さえたままにする」

ピクチャ・イン・ピクチャ(PIP)
ワイプで再生しながら他の機能使うやつ

アクセシビリティ
視覚、聴覚、身体などが不自由な場合の補助をするための機能。
WWDCとかを見るとめちゃくちゃ進化しているのがわかる。
読み上げ、書き起こし、音声操作など様々な機能が存在する。
とか言うと操作できる
LIPSはほぼ未対応(操作用のタイトルなどを設定する必要がある)
HIG - Navigation
iOS Interface Essentials
UKitが多くの標準コンポーネントを提供している
各アプリはそれをカスタマイズして使うことで、iOSアップデートやジェスチャにも自動で対応される。
iOS Themes
iOSのデザインにおいて3つの重要なテーマがあり、これが他プラットフォームと差別化している。
- Clarity(UIの明快さ)
- 全体を通して見やすく明快で、装飾も適度
- 色、フォント、エレメント等が少ないことで重要な情報が際立つ
- Deference(控えめ→コンテンツの尊重)
- 滑らかなモーション、くっきり美しいインターフェースはわかりやすい
- 縁・グラデーション・ドロップシャドウを減らしてできるだけコンテンツを広げて、コンテンツを尊重する
- Depth(UIの階層)
- はっきりした階層ビジュアル、リアルな動きにより意識しやすい階層を作る
- 階層によりコンテキストを失わず、機能やコンテンツがわかりやすい
Navigations for LIPS
LIPSには多くの機能・画面がある。どうやって整理しようか?
- 商品ランキング
- 新商品一覧
- LIPSポイント
- 投稿作成
- 投稿詳細
- 新着一覧
- 商品詳細
……
Navigation
ユーザはあれ?と思うまで、ナビゲーションの存在に気づかない。
自然で、特に意識されないNavigationを作るべし
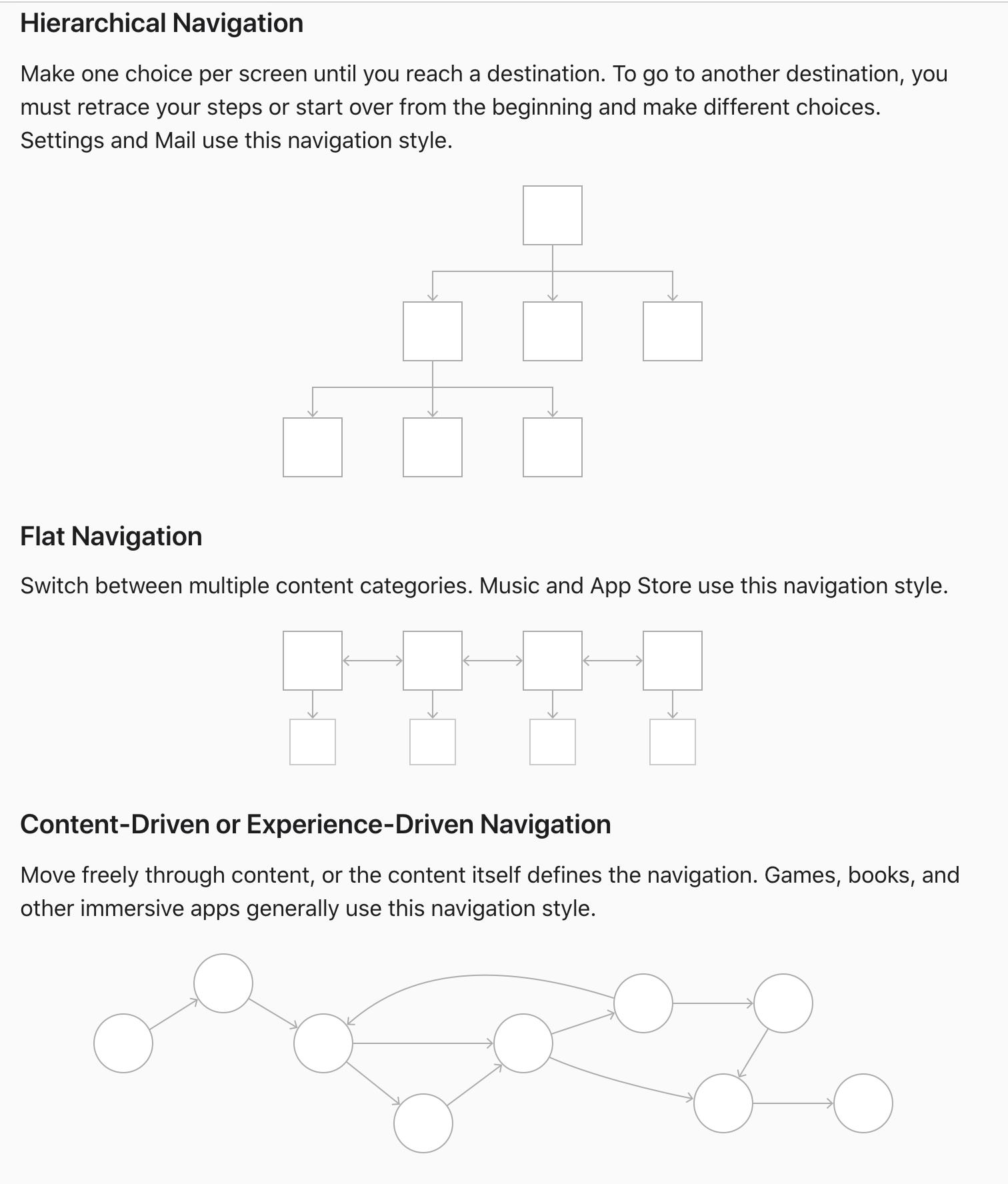
階層・並列・アドホック3つのナビゲーションがある。これらを組み合わせることもある。

- 🙆♂️パスを常にわかりやすく!
- 🙆♂️アニメーション
- 🙆♂️TabBar、SegmentedControl、CollectionViewなど、ユーザの慣れ親しんでいる標準コンポーネントを使おう
- 🙆♂️階層構造にはNavigationBarを使おう
- 🙆♂️並列なカテゴリ、機能の移動にはTabBarを使おう
- 🙆♂️同様のコンテンツを移動する場合はPageControlを使おう

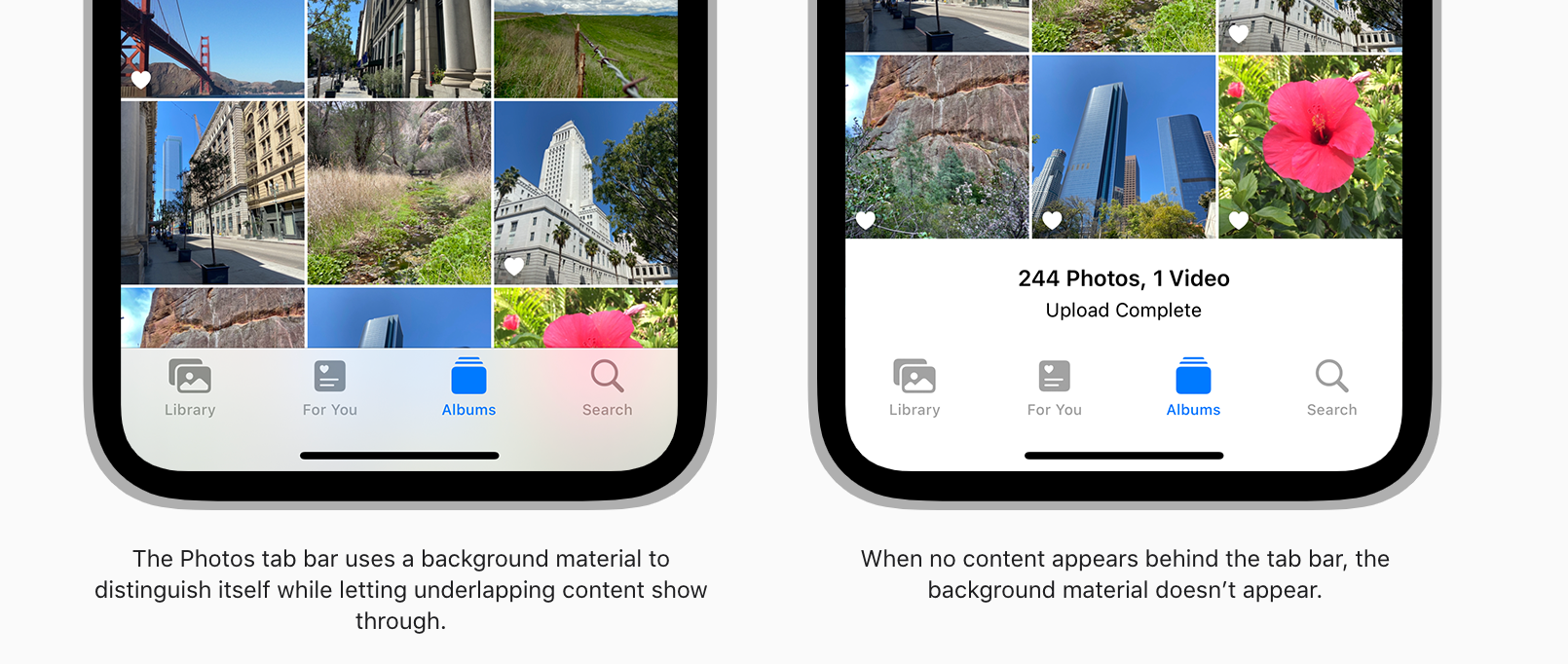
Tab Bars
下部においてあり、素早くトップレベルの機能を切り替えることができる。
切り替わってもそれぞれの画面の状態は保持したままである。

- 🙅アクションを実行しちゃいけない
- あくまで切り替えにだけ使う
- アクションを実行する場合はTool Barsを使う
- 🙅タブ数は適度に→3-5が推奨
- 少ないと機能を発見するのが難しい
- 多いと複雑で、階層もわからなくなる
- 横幅が足りないと残りのタブは「Moreタブ」としてまとめられる
- 🙅タブバーを消さない(モーダルを除く)
- タブはグローバルナビゲーションなので、常に見えるようにしよう
- 🙅タブのボタンを無効化したり、消したりしない
- なんで使えないのか、どうしたら使えるようになるのかをそのタブで説明する
- 🙆♂️バッジを使って新着通知などをしよう
- 🙆♂️デフォルトのアイコンを使おう。作るとしてもfilledスタイルで、似た感じにしよう
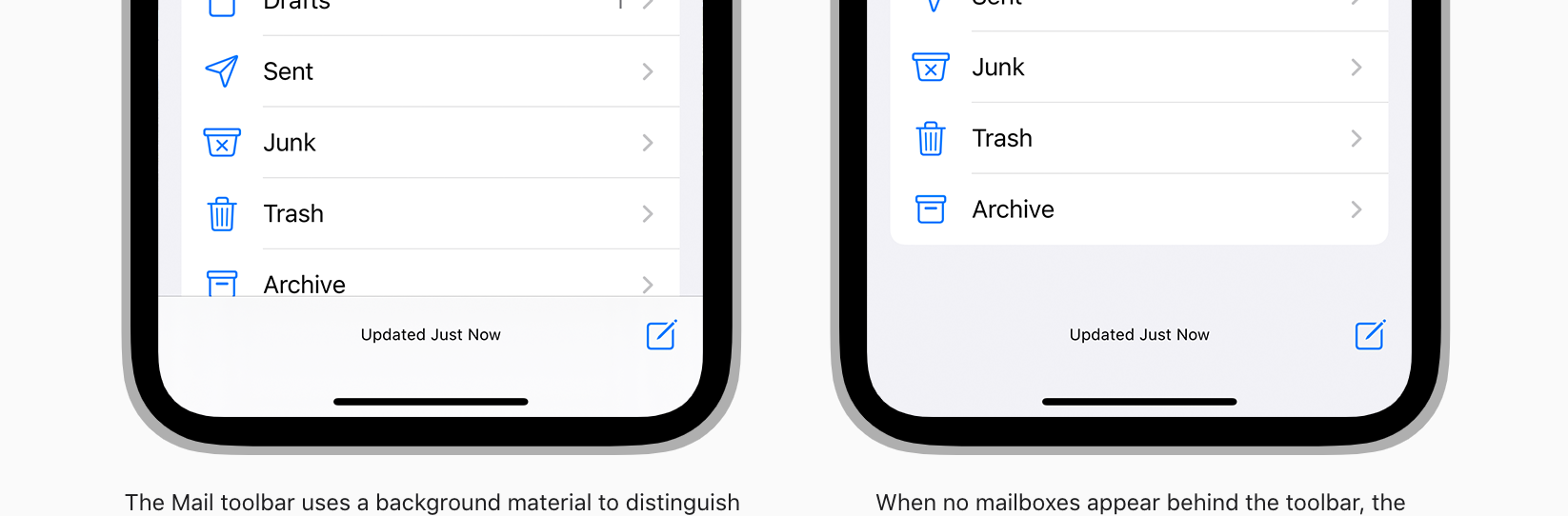
Toolbars
下部のこういうボタンのことです。
今のLIPSの下のバーはTabBarとToolbarの融合と解釈できます(特に推奨はされていない)

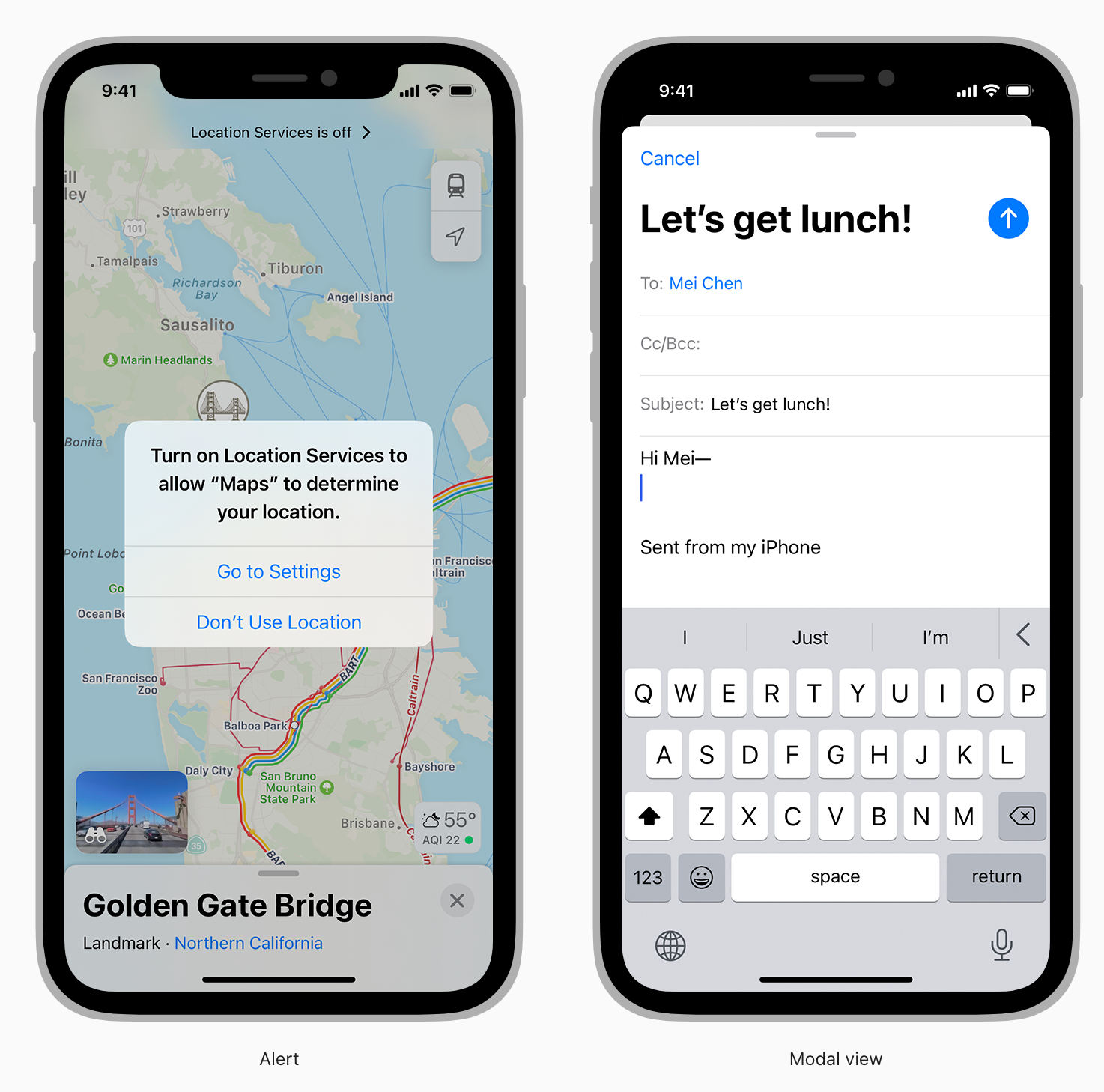
Modality
投稿作成機能はどこに入れるんだ?
そういう別タスクは新しいModalを作ろう!

モーダルは元のタスクを中断し、新しいコンテキストを開始する。
独立タスクや大事な情報の通知に便利。
フルスクリーン、ページなどいくつかのスタイルがある
- 🙆♂️タスクは小さくつくろう
- Doneボタンはそのタスクの完了以外に使わないようにしよう
- 複雑だとユーザは元のコンテキストがわからなくなってしまう
- 🙅本当に必要な場合だけにしよう
- コンテキストが変わる場合のみにしよう
- アラート出しすぎはオオカミ少年
- 🙆♂️閉じるボタンをつけよう
- 🙆♂️閉じるときにデータ消える場合はアラートしよう
- 🙆♂️stepがあるなど、複雑なタスクはフルスクリーンのモーダルにしよう
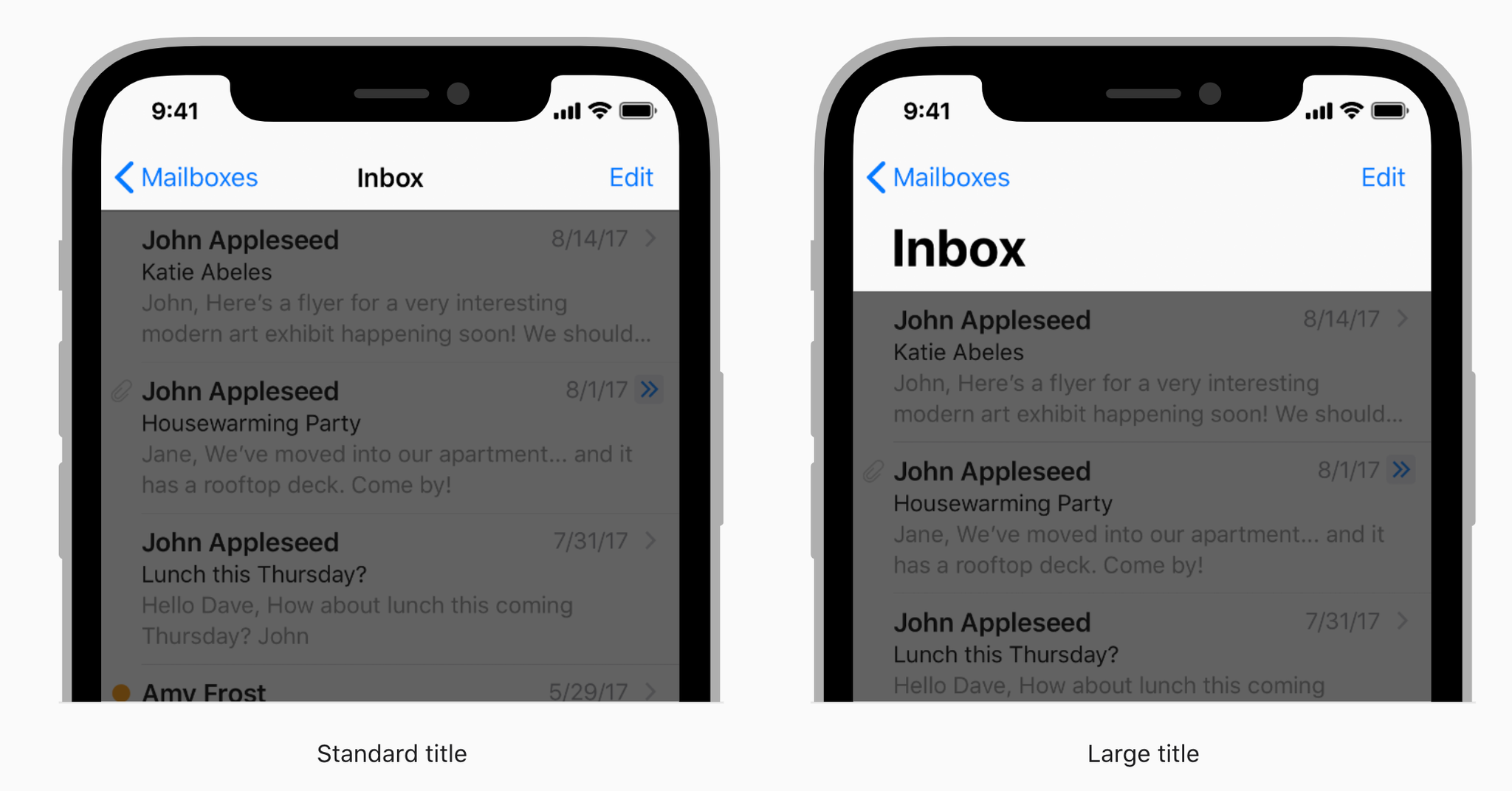
Navigation Bars
階層を明示する
左に「戻る」真ん中にタイトル、右にアクション(ボタン)、が一般的

- 🙆♂️タイトルを表示すると今の居場所がわかりやすい
- 「メモ帳」などはコンテンツ自体がタイトルなので、そういうときはいらない
- 🙆♂️でかいタイトルがあるとコンテキストを明示できる
- 🙆♂️一時的に消しても良い
- タップなどで復元できると良い
- 🙅戻るボタンが複雑になりすぎる場合(ユーザが階層を理解できなくなる場合)、階層をフラットにする方法を考えるべき。
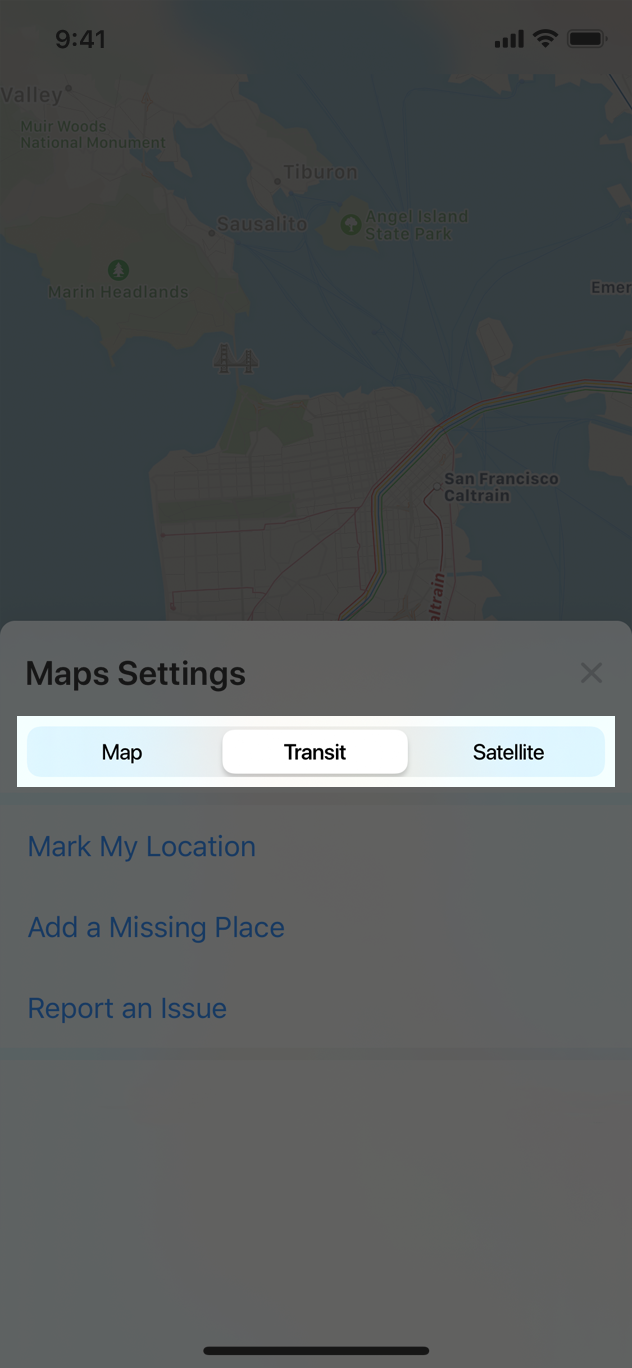
Segmented Controls
ビューの切り替えに使われることが多い

- 🙆♂️数を減らして、領域を広く取ろう
- 5以下が推奨
- 🙆♂️コンテンツ幅を揃えよう
- 🙅画像とテキストをごちゃまぜにするのはやめよう
- あくまですべてのコンテンツが並列に見えるように
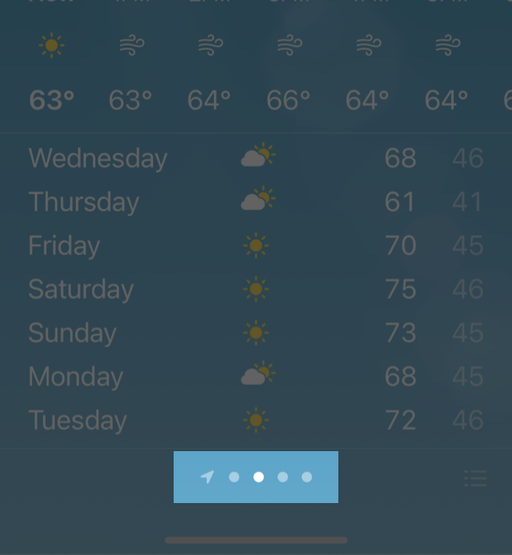
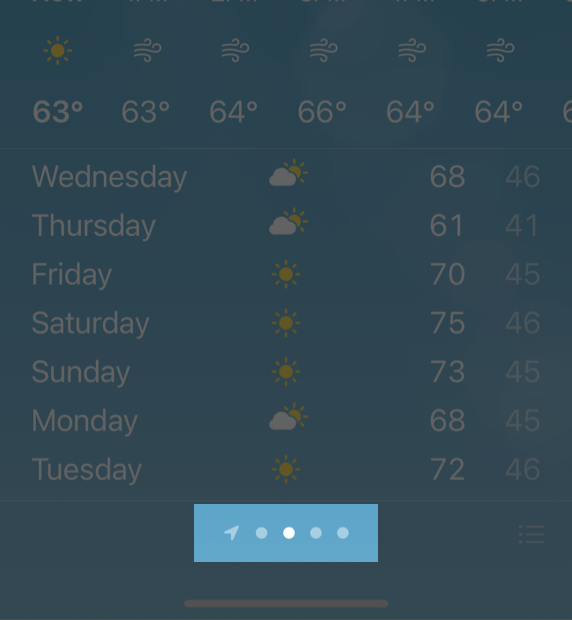
Page Controls
商品ランキングのカテゴリ切り替えはこれの派生か?

まとめ
UIの階層完全に理解できなかった
HIGは必要なことが簡潔に書いてあるので、必要なときに読もう!